-
CSS의 우선순위, CSS CascadingTECH 2023. 9. 4. 01:29
CSS는 웹 페이지의 디자인과 레이아웃을 정의하여 사용자들을 시각적으로 사로잡을 수 있는 웹 개발자에게 필수적인 스킬입니다.
하지만 CSS는 단순한 문법 뒤에 숨겨진 규칙들로 초보자들에게 어려움을 안겨 주기도 합니다. HTML/CSS로 호기롭게 코딩 세계에 발을 들였다가 지레 겁을 먹고 (백엔드로) 탈주하는 사람들을 여럿 보기도 했습니다. 🤣 아주 슬픈 일입니다.
"왜 스타일이 제대로 적용되지 않을까?"와 같은 고민은 캐스캐이딩의 영향일 가능성이 높습니다.
이 포스팅에서는 바로 그 CSS의 캐스캐이딩 원칙에 대해 이야기해보려고 합니다.
CSS의 Cascading이란?
CSS는 Cascading Style Sheets의 약자로, CSS의 네이밍에서부터 녹아 있는 캐스캐이딩 개념은 스타일 규칙이 계단식으로 적용되는 방식을 말합니다.
일반적으로 여러 개의 스타일 규칙이 같은 HTML 요소에 적용될 수 있는데, 이때 어떤 규칙이 우선할지 결정해야 합니다.
이것이 바로 캐스캐이딩의 개념인데, 규칙이 더 구체적일수록 우선순위가 높습니다.
MDN 문서에서는 User Agent(사용자 에이전트)가 다양한 출처에서 오는 속성 값을 어떻게 결합하는지 정의하는 알고리즘이라고 말하고 있습니다.
여기서 잠시 User Agent가 무엇인지 살펴보겠습니다.
User Agent란?
User Agent는 우리가 사용하는 웹 브라우저 속에 숨겨진 중요한 기능 중 하나로 사용자의 OS, 버전, 웹 브라우저, 디바이스 등의 정보를 담고 있습니다.
과거에는 웹 브라우저마다 자체 엔진을 사용했는데 브라우저마다 기능에 대한 지원 범위, 호환성이 다르기 때문에 어떤 브라우저에서 어떤 문제가 발생하는지를 기록했습니다. 여러 웹 브라우저에서 같은 기능을 제공하기 위해 사용했다고 합니다.
그러나 요즈음은 대부분의 브라우저들이 크롬 기반의 블링크 엔진을 사용하기 때문에 그럴 필요성이 적어졌고 접속한 기기 정보나 OS를 구분하는 데에 많이 사용한다고 합니다.
CSS 스타일은 여러 곳에서 중복으로 작성될 수 있습니다.
이때, 실제로 어떤 스타일이 적용되는지는 해당 스타일의 우선순위에 따라 결정됩니다.
어떤 요소들에 의해 우선순위가 결정되는지 알아보도록 하겠습니다.
✎ Origin 우선순위
Origin은 어떤 원천으로부터 적용되었는지, CSS 규칙이 어디서 왔는지를 말합니다. CSS를 제공하는 곳 정도로 이해할 수 있습니다.
CSS의 Origin은 다음과 같습니다.
1. User Agent Stylesheet
• 사용자 에이전트나 브라우저에 기본적으로 내장된 스타일시트를 말합니다.
• 브라우저마다 기본 스타일이 조금씩 다르기 때문에 퍼블리싱 할 때
normalize.css나reset.css처럼 공통 속성을 재정의하는 css를 작성하곤 합니다.•
<h1>태그는 기본적으로 크고 굵게 표시되는 것을 예시로 들 수 있습니다.2. Author Stylesheet
• 가장 일반적인 유형의 CSS로 웹 개발자가 작성한 스타일시트를 말합니다.
• link로 import 해서 사용하거나,
<style>블록에서 사용하거나, 인라인 스타일로 작성된 스타일시트를 모두 포함합니다.• 개발자가 웹 사이트에서
<h1>태그에color: blue속성을 지정해 놓았다면 해당 사이트에서<h1>태그의 색상은 파란색으로 표시됩니다.3. User Stylesheet
• 개발자가 아닌 웹 사이트 사용자가 설정하는 스타일시트를 말합니다.
• 일부 사용자는 시각적 불편을 줄이기 위한 목적 등으로 자신만의 스타일시트를 브라우저에 적용할 수 있습니다.
Origin에 따른 일반적인 CSS 우선순위는 다음과 같습니다.
Author Stylesheet > User Stylesheet > User Agent Stylesheet
만일
!important가 포함된 속성이라면 우선순위는 다음과 같습니다.User Agent Stylesheet > User Stylesheet > Author Stylesheet
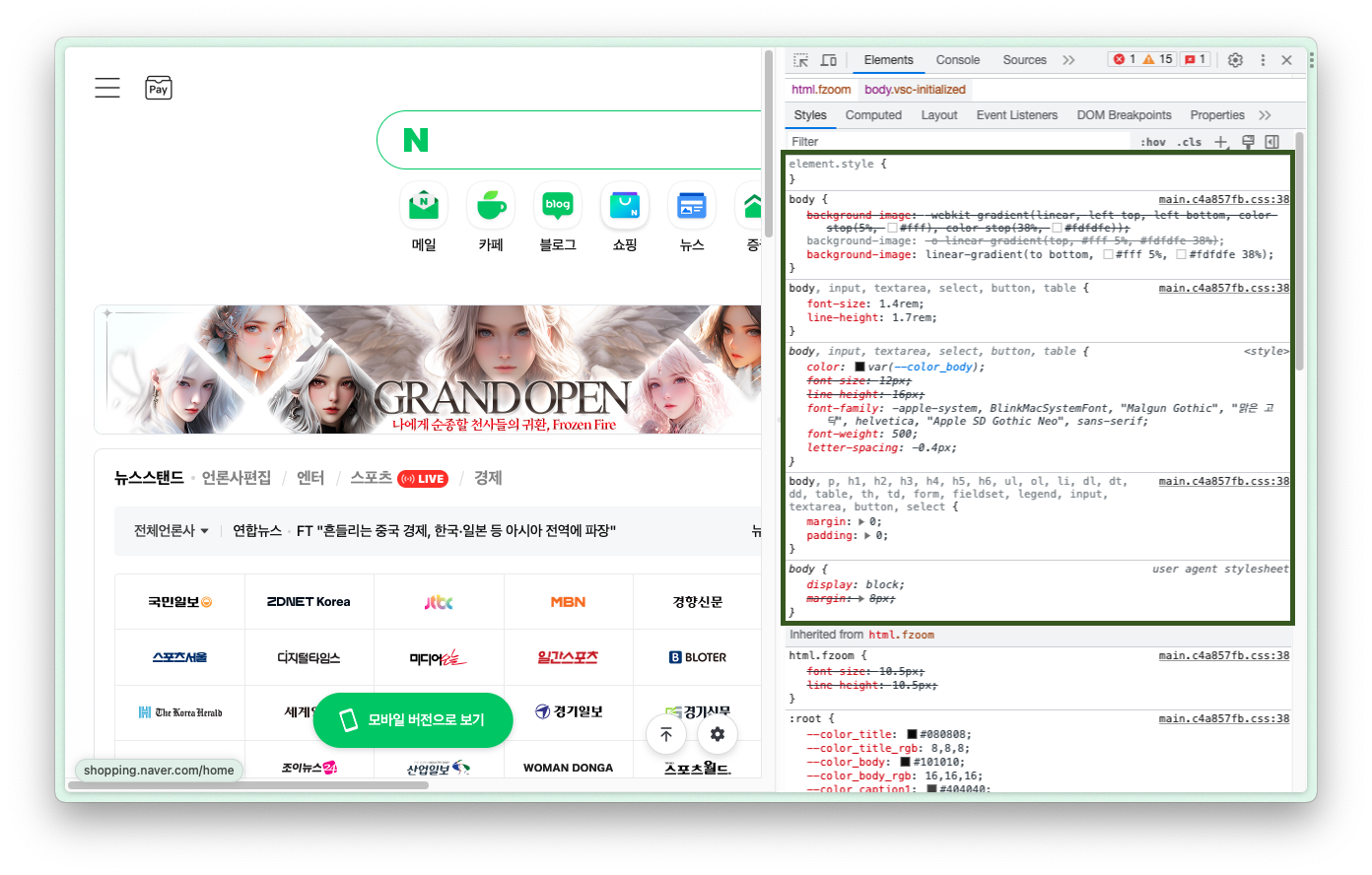
웹 브라우저의 개발자 도구에서 Elements > Styles 탭을 켜면 현재 페이지에 적용된 스타일들을 볼 수 있는데,
여기서 User Agent Stylesheet와 Author Stylesheet를 확인할 수 있습니다.

✎ Author Style 우선순위
Author Stylesheet에서 작성할 수 있는 종류는 인라인 스타일(inline style), 내부 스타일(internal/embedded style), 외부 스타일(external style) 세 가지가 있습니다.
1. 인라인 스타일
HTML 요소 내에 직접 적용된 스타일을 말합니다.
<div style="color: red;">This is an inline style.</div>2. 내부 스타일
HTML 문서 내
<head>섹션의<style>태그 내에 정의된 스타일을 말합니다.<style> .example { color: blue; } </style>3. 외부 스타일
외부 CSS 파일에 정의된 스타일을 말합니다.
HTML 문서에서는
<link>태그를 사용해 외부 스타일시트를 사용할 수 있습니다.<link rel="stylesheet" href="styles.css">Author Style 적용 방식에서의 우선순위는 다음과 같습니다.
인라인 스타일 > 내부 스타일 > 외부 스타일
✎ Specificity 우선순위
CSS 선택자의 특정성이라고 할 수 있습니다. Specificity에서 분류되는 카테고리는 다음과 같습니다.
괄호 안에 작성된 선택자는 예시입니다.
1. ID 카테고리
• id 선택자 (
#id)2. CLASS 카테고리
• class 선택자 (
.class)• 속성 선택자 (
[type="text"],[title|="first"])• 의사 클래스 (
:hover,checked,:nth-child(2n))3. TYPE 카테고리
• HTML 요소 선택자 (
p,h1,span)• 의사 요소 (
::before,::placeholder)4. 우선순위에 영향을 미치지 않는 것들
다음 선택자들은 스타일은 적용되지만 캐스캐이딩 우선순위에는 영향을 미치지 않습니다.
• 전체 선택자(
*)•
:where()의사 클래스Specificity 우선순위는 다음과 같습니다.
ID 카테고리 > CLASS 카테고리 > TYPE 카테고리
다음과 같은 카테고리에 의거하여 최종 우선순위는 카테고리별 점수가 결합하여 결정됩니다.
MDN 문서의 설명에서는
0-0-0와 같은 형식으로 점수를 부여합니다.#id { color: blue; /* category 1. 1-0-0 */ } .class { color: yellow; /* category 2. 0-1-0 */ } p { color: red; /* category 3. 0-0-1 */ } * { color: gray; /* category 4. 0-0-0 */ }See the Pen css cascading example 1 by RIMI (@RIMI-the-flexboxer) on CodePen.
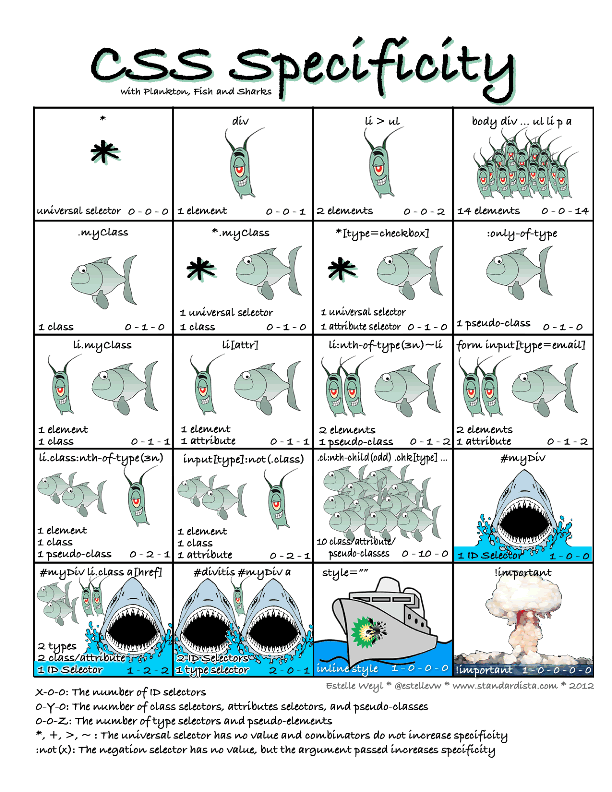
CSS Specificity를 바다 생태계로 나타낸 다음 그림도 이해하는 데 도움이 될 수 있을 것 같습니다.

결론
CSS는 스타일을 적용하는 과정에서 캐스캐이딩 알고리즘을 사용하여 스타일 규칙의 우선순위를 결정합니다.
이 과정에서 Origin, Specification, 스타일 적용 방법 등을 고려하여 우선순위를 판단합니다.
캐스캐이딩의 전체 과정은 다음과 같습니다.
- 스타일 규칙과 요소가 매치되었는지를 검사하여 해당 요소와 관련된 스타일 속성만 선별합니다.
- Origin 및
!important속성에 따른 우선순위- User Agent vs. Author vs. User stylesheet 간 우선순위를 판별합니다.
!important속성 사용 여부에 따라 우선순위가 달라질 수 있습니다.
- Specification 우선순위
- ID 카테고리 > CLASS 카테고리 > TYPE 카테고리 순으로 우선순위가 정해집니다.
- 작성 순서
- 같은 요소에 동일한 속성이 선언되었을 경우, 나중에 선언된 스타일이 적용됩니다.
.class { font-size: 12px; font-weight: 700; font-family: Pretendard; color: blue; color: red; /* 나중에 작성된 red color가 적용됨 */ }➕
!important속성!important가 적용된 스타일은 가장 우선순위가 높습니다.그러나
!important가 남발된 코드는 디버깅을 복잡하게 만들어 코드의 유지보수를 어렵게 만들기 때문에 지양하는 것이 좋습니다.대신 CSS 캐스캐이딩을 고려하여 작성해 봅시다.
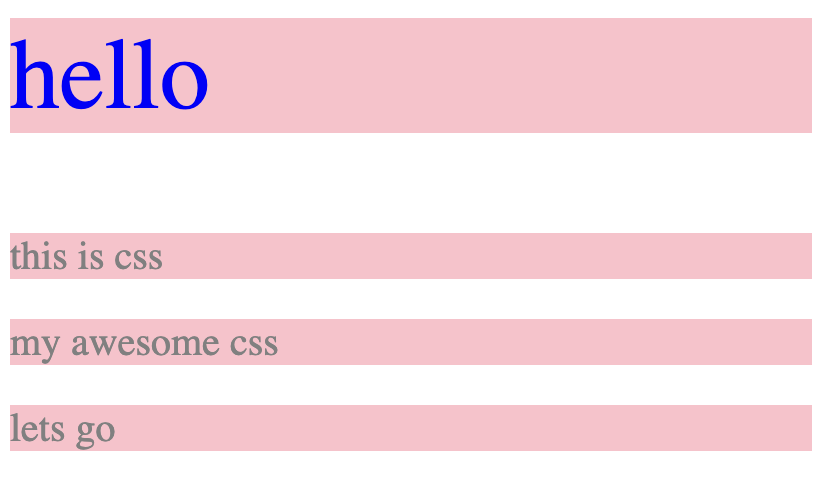
<p class="contents" id="hello">hello</p> <p class="contents"> this is css</p> <p class="contents">my awesome css</p> <p class="contents">lets go</p>#hello { color: blue; font-size: 50px; } p.contents { color: gray; font-size: 20px; background-color: pink; } .highlight { background-color: yellow; }See the Pen css cascading example 2 by RIMI (@RIMI-the-flexboxer) on CodePen.

다음과 같은 예시에서 lets go 부분에 노란색 하이라이트를 주기 위해서 highlight 클래스를 추가하고
<p class="contents highlight">lets go</p>로 코드를 수정하는 것만으로는 원하는 CSS가 적용되지 않습니다.스타일을
background-color: yellow !important;로 수정한다면 우선순위가 제일 높아지기 때문에 원하는 스타일을 쉽게 적용시킬 수 있겠죠.하지만
!important적용 전 스타일을 살펴보면 p.contents와 .highlight 스타일 우선순위는 0-1-1과 0-1-0으로 p.contents의 우선순위가 더 높다는 것을 알 수 있습니다.이를 감안하여 .highlight를 .contents.highlight로 수정하여 우선순위를 높인다든지, 작성 순서를 고려하여 p.highlight로 수정한다면 원하는 결과를 얻을 수 있습니다.
간단한 예시를 통해 설명했지만 CSS 캐스캐이딩 규칙을 잘 이해하고 활용하면
!important사용을 최소화하면서도 유지보수성을 고려한 스타일링을 작성할 수 있을 것입니다.참고
CSS: Cascading Style Sheets | MDN
Introducing the CSS Cascade - CSS: Cascading Style Sheets | MDN
Specificity - CSS: Cascading Style Sheets | MDN
웹 브라우저 속 숨겨진 중요 기능, 사용자 에이전트(User Agent ...
'TECH' 카테고리의 다른 글
React에서 TMap API 사용하기 (1) 2023.12.30 정적 에셋은 왜 src에서 관리하는 것이 좋을까? (2) 2023.12.16 모노레포 도입 후기(Feat. Nx) (4) 2023.08.27 리액트 쿼리의 StaleTime과 CacheTime (0) 2023.01.24 [React] useMemo와 useCallback로 리액트 렌더링 성능 최적화하기(Feat. React.memo) (0) 2022.04.09