-
React에서 Event Handler는 어떻게 동작할까요?TECH 2024. 1. 11. 16:37
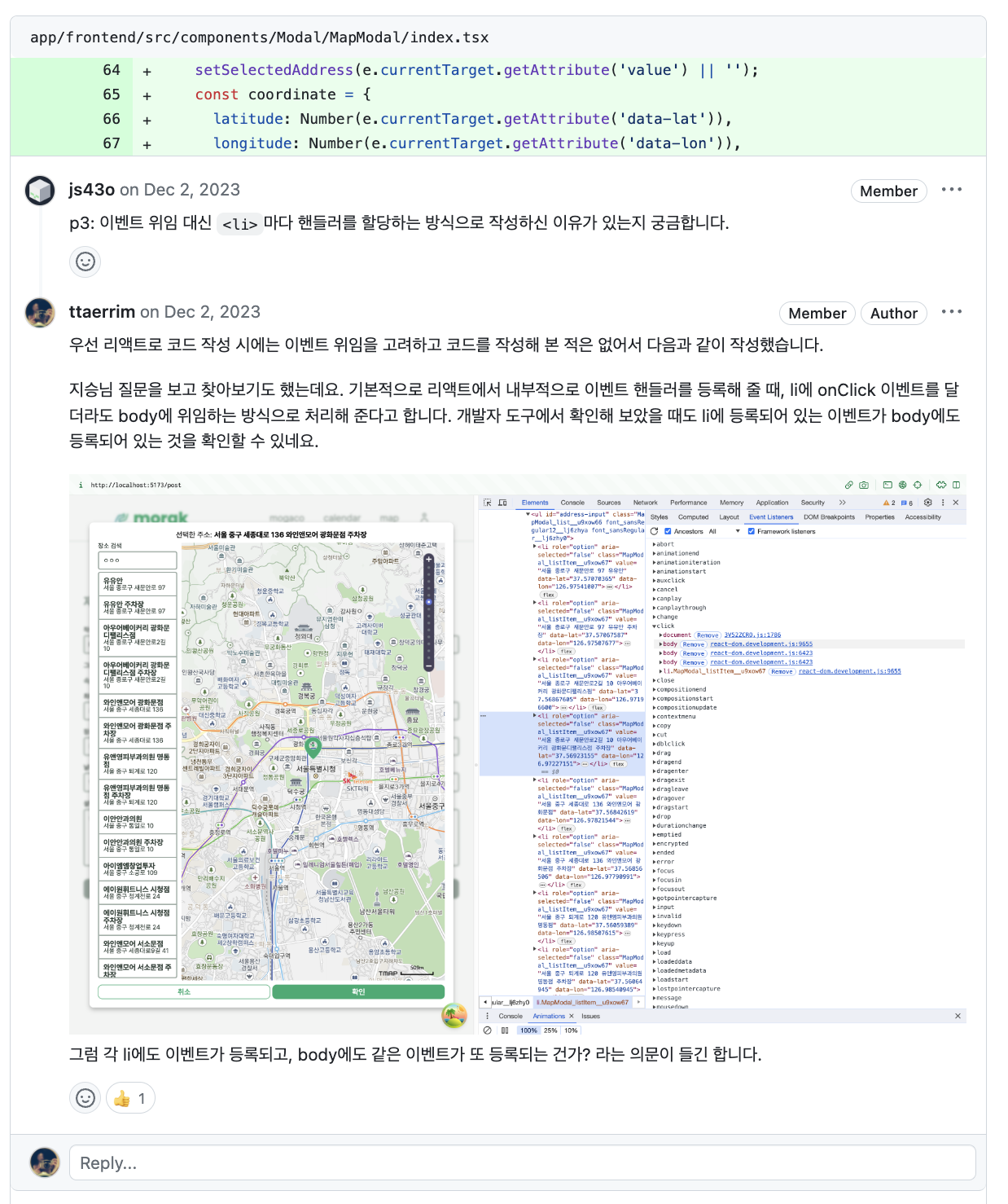
모락 서비스 개발 당시 다음과 같은 코드 리뷰를 받은 적이 있었습니다. 동료분께서 남겨 주신, 이벤트 위임 대신 <li> 노드마다 이벤트 핸들러를 등록하는 방식에 대한 코멘트였습니다.
저는 리액트로 개발을 하면서 이벤트 위임을 활용해 이벤트 핸들러를 할당한 적이 단연코 단 한 번도 없었기 때문에 굉장히 신선한 접근으로 느껴졌습니다.
리뷰받은 부분 ⬇️
export default function MapModal() { const onClickAddressListItem = (e: Event) => { // 생략 }; return ( <dialog> {addressData.map((address) => ( <li onClick={onClickAddressListItem}>{주소}</li> ))} </dialog> ); }코드 리뷰 ⬇️

코드 리뷰에서는 리액트에서 등록한 이벤트 핸들러가 어떻게 동작하는지 간단하게 조사해 보고 넘어갔지만, 의문이 드는 부분이 남아 있었기 때문에 이 포스팅에서 더 자세히 알아보고자 합니다.
React의 13635번 이슈에 달린 Dan abramov의 답변에 따르면 리액트의 모든 이벤트는
document에 이벤트를 위임하는 방식으로 사용됩니다.No, we wouldn't expect this to meaningfully save memory.
> Given that React does attach event handlers to the nodes themselves
I think you might have misunderstood the answer. React doesn't attach your click event handlers to the nodes. It uses event delegation and listens at the document level.
The handler you're seeing attached is the same empty event handler and necessary to work around an iOS Safari issue.
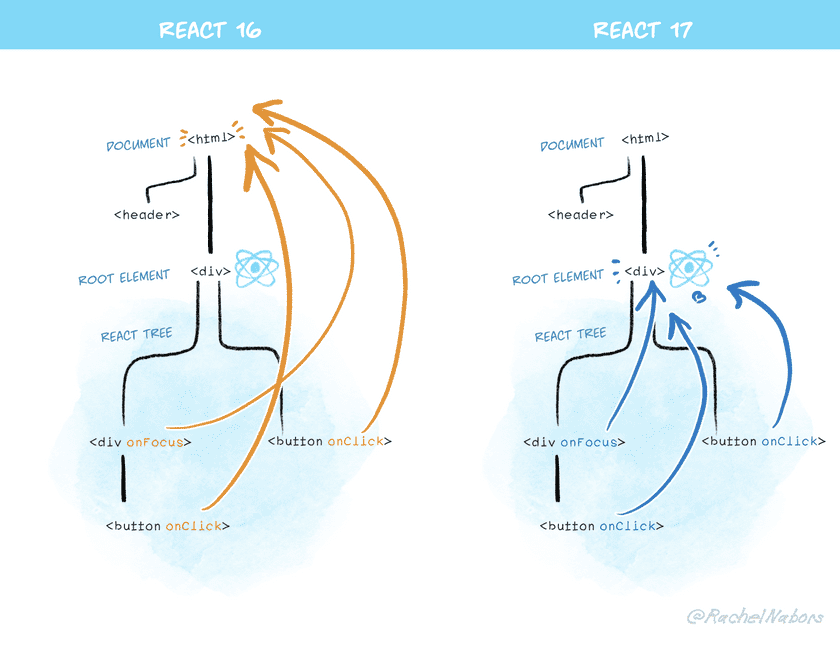
또한 React 16 버전에서 17 버전으로 업데이트되면서,
document가 아닌root DOM(리액트로 앱을 생성하면 만들어지는 가장 상위의 id가 root인 div)에 이벤트를 위임하는 방식으로 변경되었습니다.
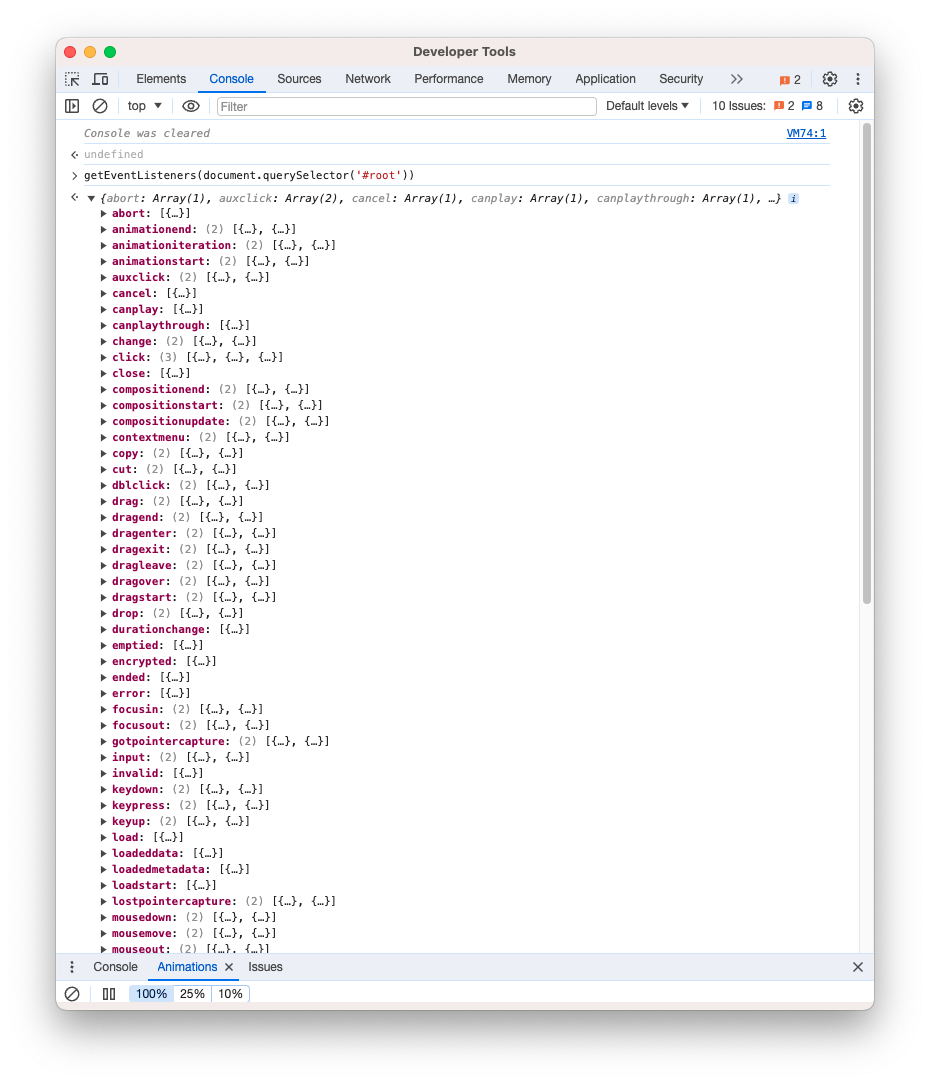
Browser API인
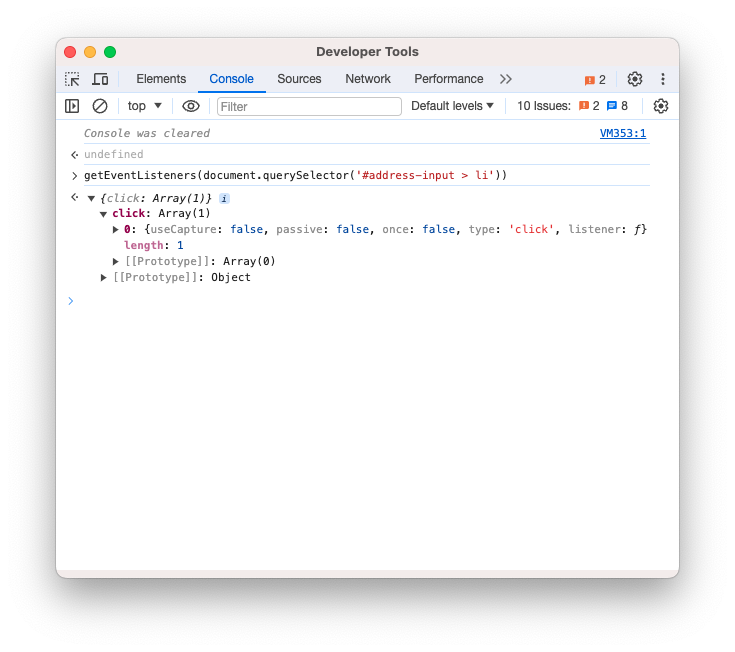
getEventListeners로 등록된 이벤트 리스너를 확인할 수 있습니다.id가
root인 노드에 등록된 이벤트를 확인해 보면, 모든 이벤트 리스너가root노드에 이벤트 위임되어 처리됩니다.
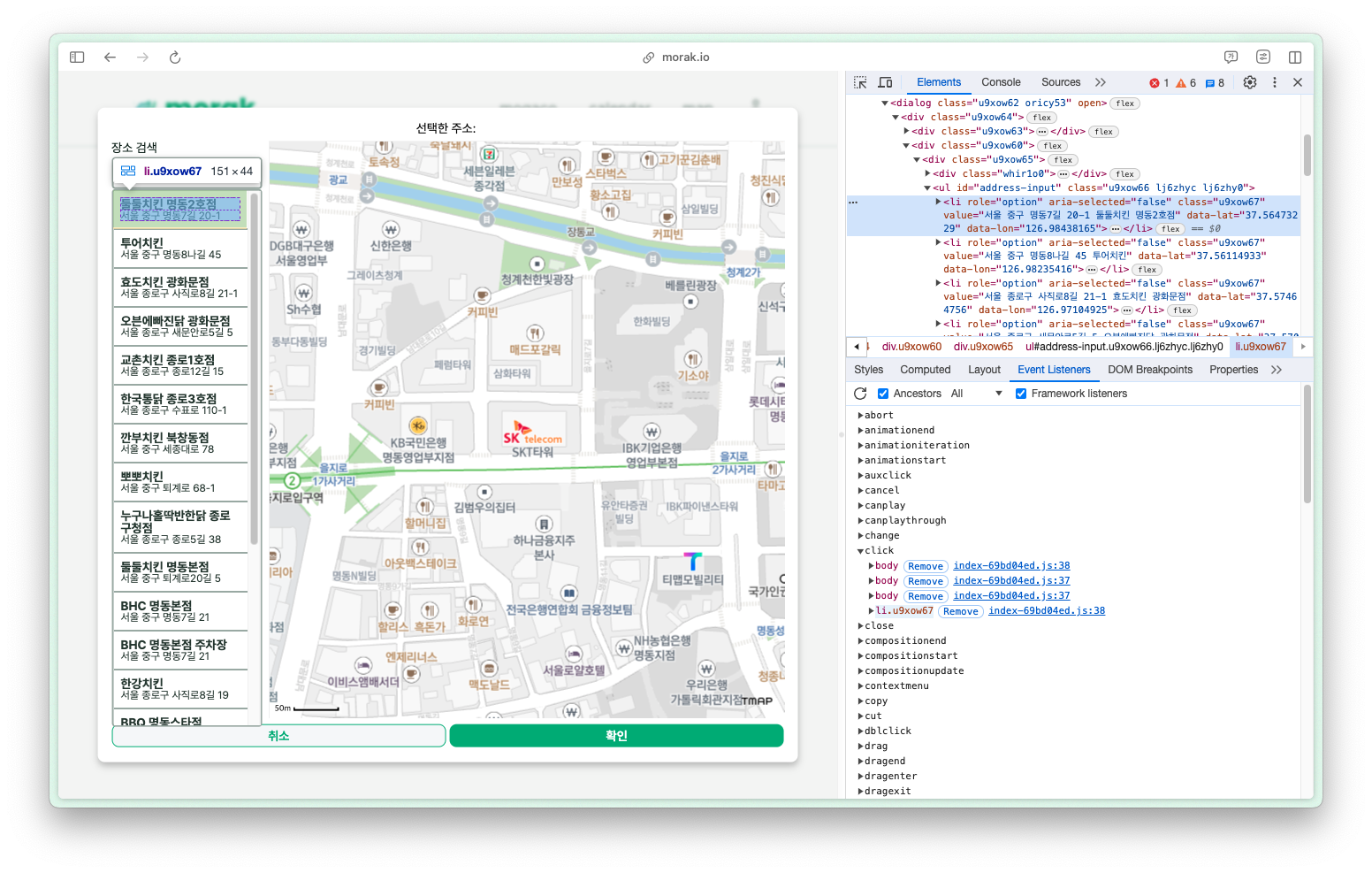
그런데 제가 헷갈렸던 부분은,
onClick이벤트를 등록한 요소를 개발자 도구에서 살펴보거나getEventListeners로 확인해 보았을 때click이벤트가 등록되어 있다는 것입니다.

리액트의 13625번 이슈에 따르면 이 각각의
li요소에 등록된 핸들러는 iOS Safari 버그를 해결하기 위해 등록된 빈 리스너이고,특별한 경우가 아니라면 모든 이벤트는 위에서 설명한 것과 같이 root DOM에 위임됩니다.
(#13625 이슈는 React 17 버전이 릴리즈되기 이전인 2018년에 작성된 이슈이기 때문에 document라고 설명되어 있음)
다음 포스팅에서는 리액트에서 등록된 이벤트를 어떻게 처리하는지 실제 구현 코드를 살펴보도록 하겠습니다.
참고
React의 이벤트 위임. 이벤트 위임(Event Delegation)은 다수의 자식 요소를… | by BitYoungjae | Medium
Event delegation in React · Issue #13635 · facebook/react
How event delegation works in React? · Issue #13625 · facebook/react
Should I use event delegation in React? - DEV Community
React v17.0 – React Blog'TECH' 카테고리의 다른 글
React Hook Form의 서로 비슷한 기능들을 비교해 보자 (0) 2024.02.03 useState, 클로저를 활용하여 동작한다고? (0) 2024.01.27 Zero Runtime CSS-in-JS에 대해 알아보자 (1) 2024.01.06 React에서 TMap API 사용하기 (1) 2023.12.30 정적 에셋은 왜 src에서 관리하는 것이 좋을까? (2) 2023.12.16