원티드 프리온보딩 프론트엔드 코스 1주차 회고 (2)

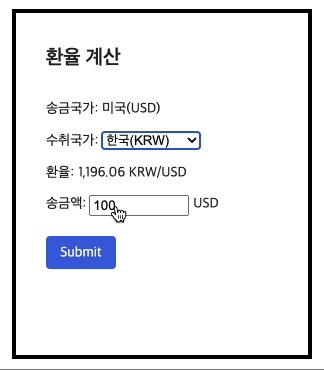
첫 번째 과제는 간단한 환율 계산기를 구현하는 과제였다.
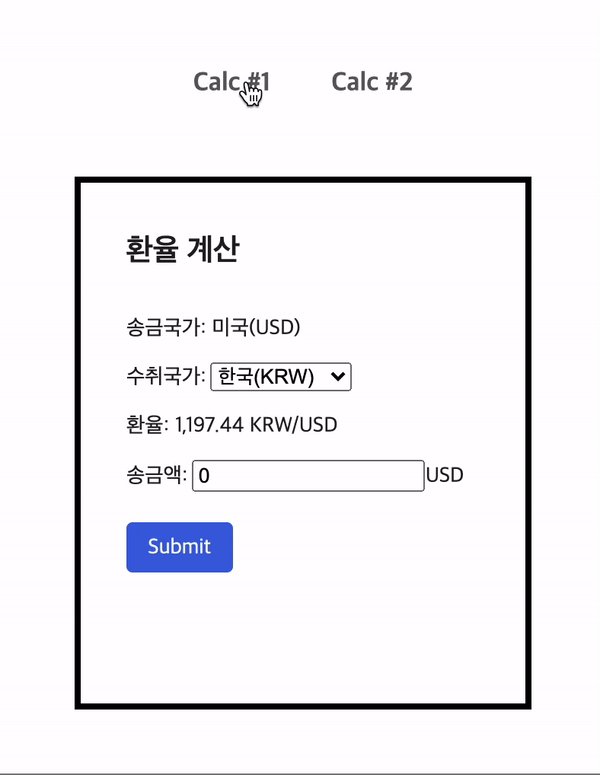
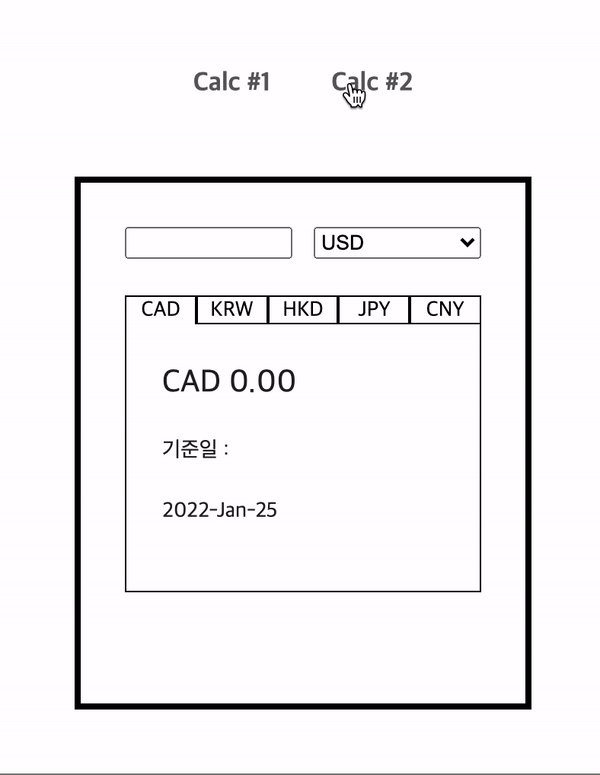
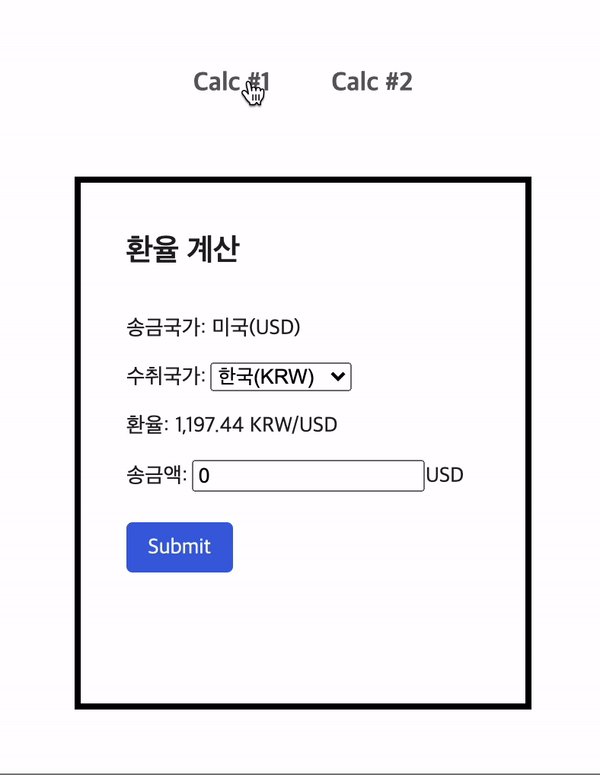
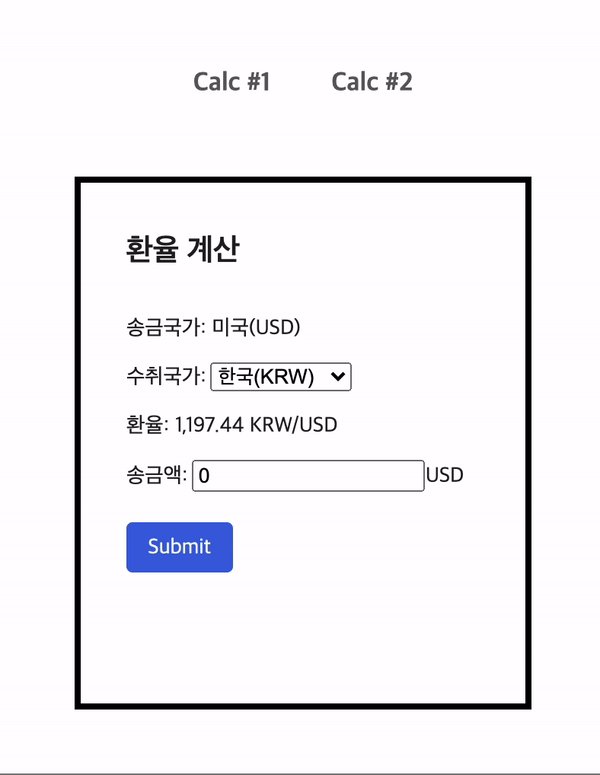
우리 팀은 네 명으로 구성되어 있고 이번 과제는 두 명씩 나뉘어 하나의 계산기를 구현하는 과제였다. 내가 맡은 부분은 수취 국가를 선택하고 송금액을 입력하면 버튼 하단에 수취금액이 수취국가에 맞는 환율로 변환되어 출력되는 계산기였다.

지금 코드를 보면 참 엉성하다. 같이 프리온보딩 코스를 참여하는 사람들을 보면 이런저런 라이브러리, 프레임워크를 다룰 줄 아는 분들이 많이 계신데 나는 어떻게 합격을 해서 배우고 있나 싶을 정도다. 내가 문 닫고 들어온 게 아닌가 싶다.
1. API 호출
환율 정보를 받아 오기 위해 API를 호출해야 한다. 구현해야 하는 계산기가 두 가지인데, 같은 환율 API 정보를 쓰기 때문에 redux toolkit을 사용해 환율 정보는 전역 상태 관리를 했다. 이 부분은 우리 팀 종원 님께서 작성하셨다.
// store/index.js
import { configureStore, createSlice } from "@reduxjs/toolkit";
const exchangeRateSlice = createSlice({
name: "currency",
initialState: { exchangeRate: "" },
reducers: {
getExchangeRate(state, action) {
state.exchangeRate = action.payload;
},
},
});
const store = configureStore({
reducer: {
rate: exchangeRateSlice.reducer,
},
});
export const exchangeRateActions = exchangeRateSlice.actions;
export default store;그리고 App.js에서 fetch를 이용해 json 데이터를 불러오고, 환율 정보를 exchangeRate에 저장한다.
// App.js
import { useEffect } from "react";
import { useDispatch } from "react-redux";
import { exchangeRateActions } from "./store";
function App() {
const dispatch = useDispatch();
const getCurrency = async () => {
const json = await (
await fetch(
`http://api.currencylayer.com/live?access_key=${apiKey}&format=1`
)
).json();
dispatch(exchangeRateActions.getExchangeRate(json.quotes));
};
useEffect(() => {
getCurrency();
}, [dispatch]);
return (
// 생략
);
}
export default App;
2. 환율 정보 가져오기
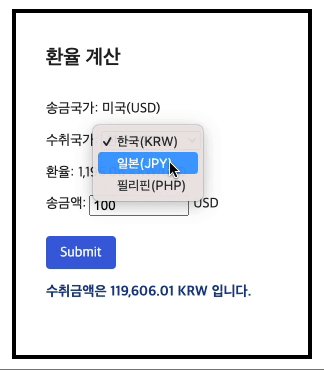
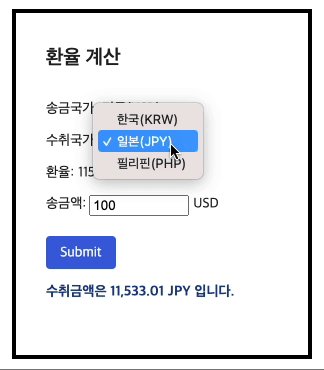
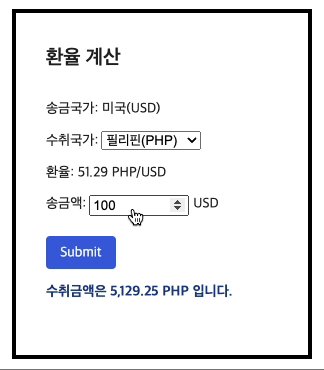
select 박스로 국가를 선택할 때마다 해당하는 국가의 환율 정보를 가져와야 한다.
<select className={styles.textBox} onChange={handleChangeCountry}>
<option value="KRW" select="true">한국(KRW)</option>
<option value="JPY">일본(JPY)</option>
<option value="PHP">필리핀(PHP)</option>
</select>const [nation, setNation] = useState("KRW");
const handleChangeCountry = (event) => {
setNation(event.target.value);
};onChange 이벤트에 handleChangeCountry 함수를 연결해 선택 항목이 바뀔 때마다 nation을 변경해 준다.
const exchangeRate = useSelector((s) => s.rate.exchangeRate);
const saveRate = exchangeRate["USD" + nation];그리고 useSelector로 환율 정보를 가져온 다음, saveRate에 현재 선택한 국가의 환율 값을 저장한다.
API의 값이 USDKRW처럼 USD + 국가 형식으로 되어 있기 때문에 위와 같이 환율 값을 받아온다.
<p>
환율:{" "}
{saveRate?.toLocaleString(undefined, {
maximumFractionDigits: 2,
minimumFractionDigits: 2,
})}{" "}
{nation}/USD
</p>그리고 화면에는 saveRate와 nation을 이용해 1,193.88 KRW/USD와 같은 형태로 환율을 출력하면 된다.
toLocaleString()은 숫자에 3자리마다 콤마를 찍어 주는 함수인데, 소수점 두 자리까지 출력하기 위해 옵션을 줬다.
과제 리뷰 시간에 알고 아쉬웠던 점은, 송금액 Input에 숫자가 아닌 값이 오면 예외 처리를 해 주는 항목이 있었는데 type="number"로 제한해 숫자 값만 입력할 수 있도록 했다. 이 방식이 아닌 type을 검증하고 number가 아니라면 송금액이 바르지 않다는 문구를 띄워야 했다. 따라서 아래와 같이 수정했다.
{Number(sendMoney) < 0 ||
Number(sendMoney) > 10000 ||
isNaN(Number(sendMoney)) ? (
송금액이 바르지 않습니다
: (
수취금액은 얼마입니다
)}첫 번째 프로젝트를 마치며
원티드 프리온보딩 코스에서 한 첫 협업!이라는 것에 의미를 두고 싶다. 분명 서툰 부분이 훨씬 많고, 나중에 코드를 다시 보면 부족한 부분이 여실히 보일 것 같다. 그렇지만 내가 성장할 수 있는 발판이 될 거라고 생각한다. 다른 사람들이 짠 코드를 보고 많은 것을 배울 수 있었고, 어떤 부분이 모자란지 그래서 어떤 부분을 보강해야 할지 알게 되었다. 졸업에 치여 울며 겨자 먹기로 코딩했을 때와 다르게 개발자라는 길로 들어서고 싶다는 마음이 조금 더 굳어진 것 같다. 앞으로도 더더 열심히 해 보려고 한다~
GitHub - ttaerrim/wanted_pre_onboarding_01: <환율 계산기>
<환율 계산기>. Contribute to ttaerrim/wanted_pre_onboarding_01 development by creating an account on GitHub.
github.com