[React] Checkbox (2) — 버튼으로 선택 해제하기
[React] Checkbox (1) — Context API로 상태 관리하기에 이어지는 포스팅입니다.
버튼으로 체크박스 해제하기
체크박스의 상태 관리를 할 수 있다면 버튼으로 체크박스 해제하는 방법쯤은 껌입니다.
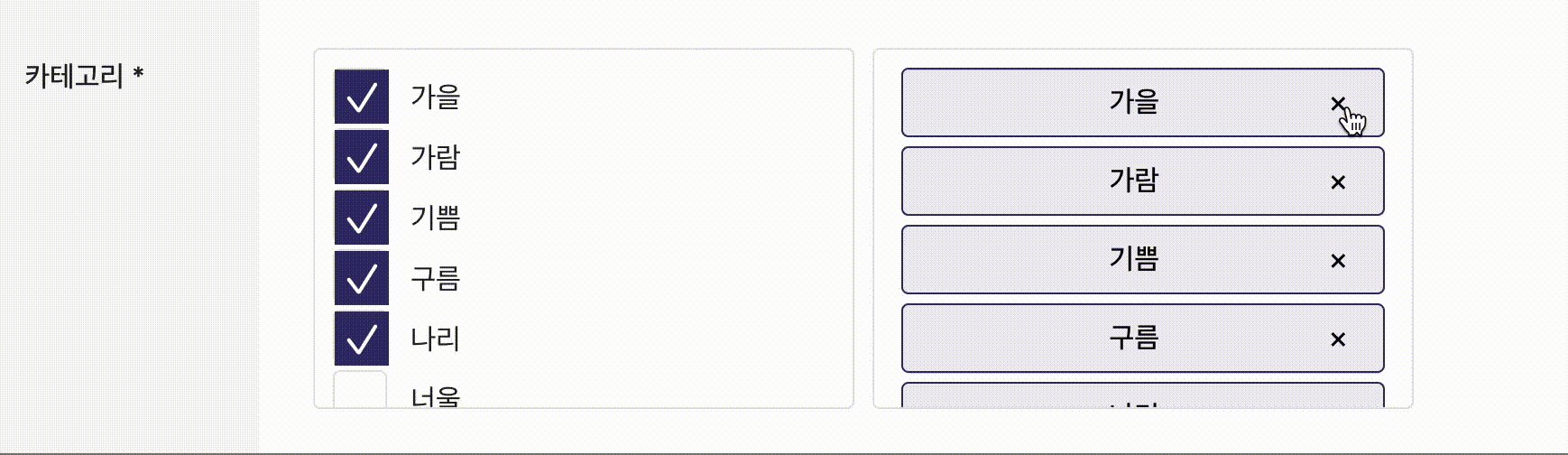
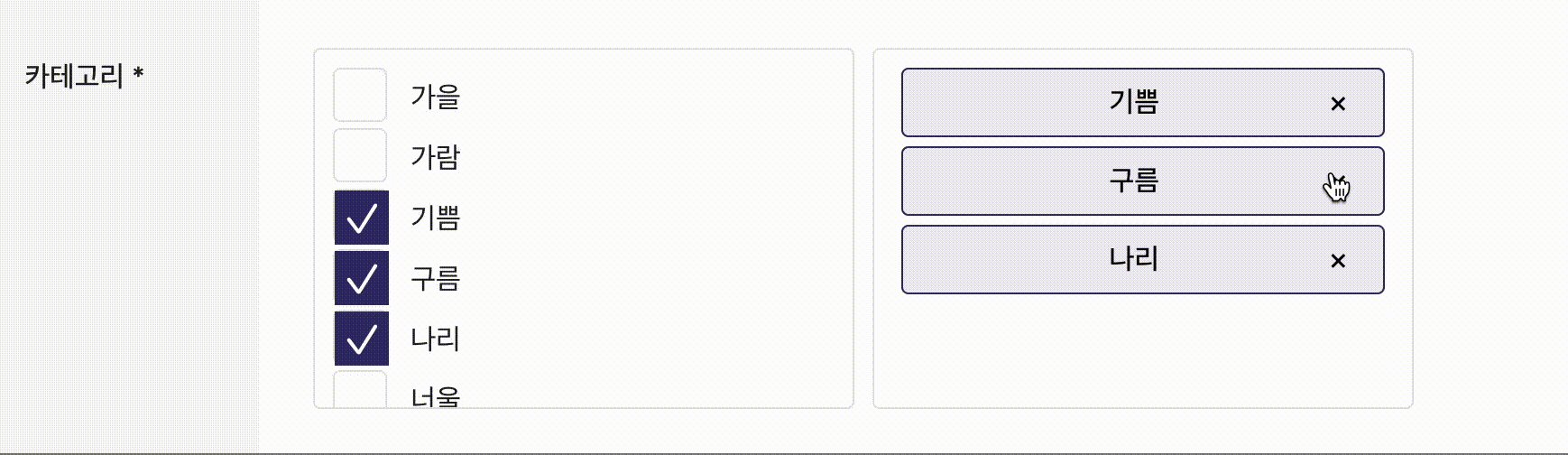
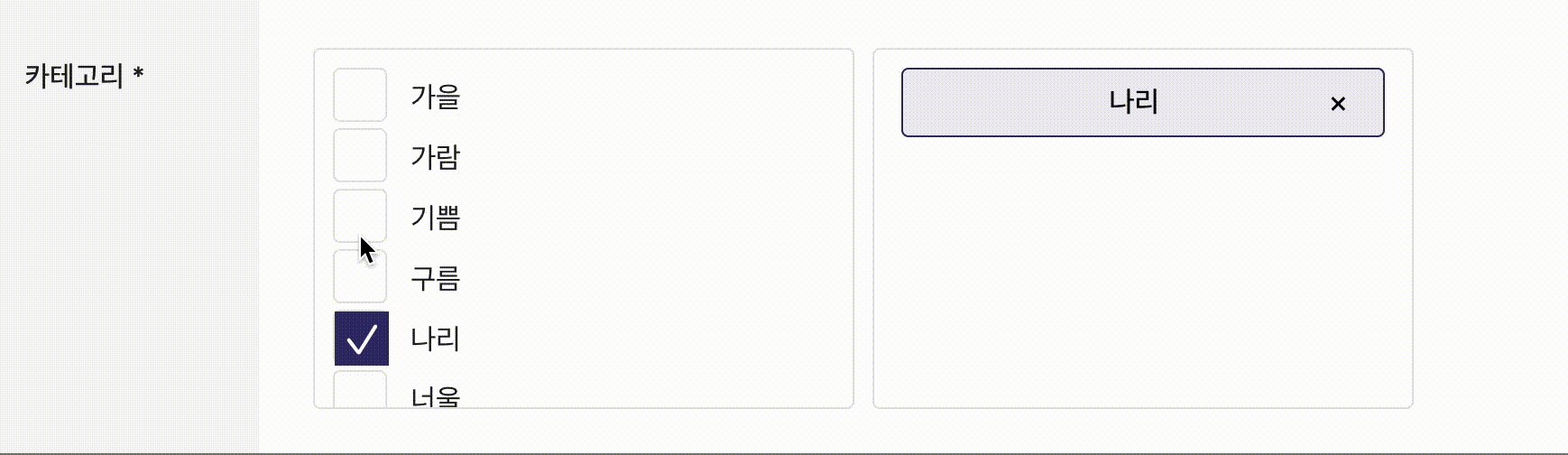
우선 체크된 요소들을 버튼으로 출력해 보겠습니다.
버튼 요소 하나는 Selected.jsx로 만들고, 출력은 CheckboxList에서 같이 해 보겠습니다.
1. 체크된 요소 버튼으로 출력하기
<div>
{Object.keys(cateObject).map((key, index) => {
return (
<div key={index}>
<Selected value={key} checked={cateObject[key]} />
</div>
);
})}
</div>CheckboxList.jsx의 return 문에 이런 코드를 추가해 줍니다.
value에는 텍스트를 전달해 주고, checked에는 true/false 속성을 전달해 줍니다.
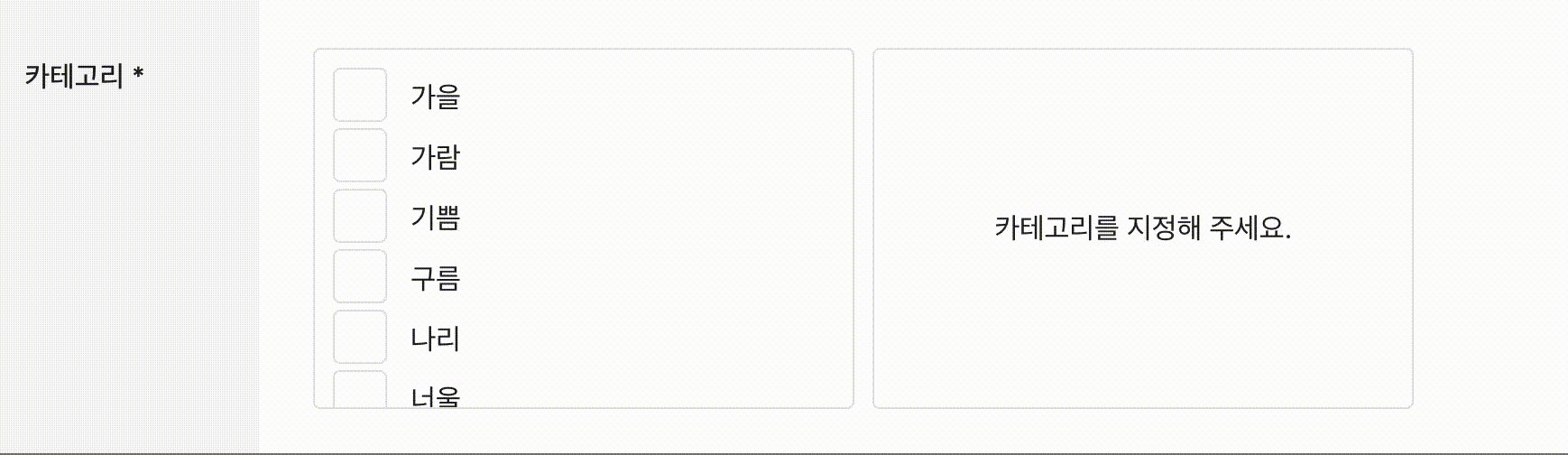
그리고 모든 속성이 false라면 카테고리를 선택해 주세요라는 문구가 뜨도록 isAllFalse라는 변수도 만들어 관리해 주겠습니다.
const [isAllFalse, setIsAllFalse] = useState(true);
const handleIsAllFalse = () => {
for (const [cate, bool] of Object.entries(cateObject)) {
if (bool === true) {
setIsAllFalse(false);
break;
}
setIsAllFalse(true);
}
}
useEffect(() => {
handleIsAllFalse();
}, [cateObject]);useState로 isAllFalse, setIsAllFalse를 만들어 주고, 초기에는 선택된 값이 없어 전부 false일 테니 초깃값을 true로 넣어 줍니다.
handleIsAllFalse는 cateObject를 for문으로 돌며 bool이 true인 값이 있다면 isAllFalse를 false로 설정하고 if 문을 break로 멈춥니다.
그렇지 않고 전부 false라면 isAllFalse를 true로 설정해 줍니다.
useEffect에 handelIsaFalse 함수를 넣어 주고, cateObject가 바뀔 때마다 실행되도록 의존성 배열에 넣어 줍니다.
{isAllFalse && (
<div>
<p>카테고리를 지정해 주세요.</p>
</div>
)}그리고 isAllFalse가 true라면 카테고리를 지정해 주세요 문구를 출력해 주도록 합니다.
전체 코드는 다음과 같습니다.
// CheckboxList.jsx
import React, { useContext, useEffect, useState } from "react";
import { CategoryContext } from "store/category";
import Checkbox from "./Checkbox";
import Selected from "./Selected";
const CheckboxList = () => {
const { cateObject } = useContext(CategoryContext);
const [isAllFalse, setIsAllFalse] = useState(true);
const handleIsAllFalse = () => {
for (const [cate, bool] of Object.entries(cateObject)) {
if (bool === true) {
setIsAllFalse(false);
break;
}
setIsAllFalse(true);
}
}
useEffect(() => {
handleIsAllFalse();
}, [cateObject]);
return (
<div>
<div>
{Object.keys(cateObject).map((key) => {
return (
<div className={styles.innerContainer} key={key}>
<Checkbox value={key} checked={cateObject[key]} />
{key}
</div>
);
})}
</div>
<div>
{Object.keys(cateObject).map((key) => {
return (
<div className={styles.innerContainer} key={key}>
<Selected value={key} checked={cateObject[key]} />
</div>
);
})}
{isAllFalse && (
<div>
<p>카테고리를 지정해 주세요.</p>
</div>
)}
</div>
</div>
);
};
export default CheckboxList;2. 버튼 컴포넌트 만들기
다음은 버튼을 출력하는 Selected 컴포넌트를 만들 차례입니다.
// Selected.jsx
import { CategoryContext } from "store/category";
const Selected = ({ value, checked }) => {
const { cateObject, setCateObject } = useContext(CategoryContext);
const onClick = (e) => {
let copyObject = { ...cateObject };
copyObject[value] = !checked;
setCateObject(copyObject);
}
return (
checked && (
<button onClick={onClick} value={value}>
<p>{value}</p>
<p>×</p>
</button>
)
);
};
export default Selected;버튼 컴포넌트는 간단합니다.
CheckboxList에서 전달해 준 value와 함께 버튼을 출력하고 onClick 이벤트를 달아 주기만 하면 되는데요.
onClick 함수에서는 true인 checked 속성을 false로 바꿔 주기만 하면 됩니다.
그리고 checked가 true일 때만 버튼이 만들어지도록 조건을 붙여 줍시다.

그러면 이렇게 버튼으로도 체크박스가 해제되는 모습을 보실 수 있습니다~
저는 스타일링도 넣어 줬는데, 스타일링이 포함된 전체 코드가 궁금하시다면 링크를 참고 부탁드려요.
GitHub - ttaerrim/product-admin: 상품등록 과제 구현 내용을 담은 레포지토리입니다
상품등록 과제 구현 내용을 담은 레포지토리입니다. Contribute to ttaerrim/product-admin development by creating an account on GitHub.
github.com
이 포스팅에서는 객체 형태로 Checkbox 상태 관리를 해 봤는데, isAllFalse를 체크하는 과정에서 값이 많아진다면 시간 복잡도가 높아질 것 같아 배열로 관리하는 게 더 좋을 것 같다는 생각이 듭니다. 배열로도 더 간편하게 상태 관리를 할 수 있으니 참고해 주시길 바라요.
제가 검색했을 때는 아무리 찾아봐도 버튼으로 체크박스 선택 해제하는 방법이 도무지 보이지 않아 쓰게 된 포스트이기도 합니다. 🥲
도움이 되셨다면 저에게 힘이 되는 공감 버튼이나 댓글 부탁드려요. (--)(__)