React에서 TMap API 사용하기
이 글에서는 네이버 부스트캠프 내의 모각코 모집/관리 플랫폼인 모락 서비스를 개발하며 TMap API를 사용했던 후기를 담아 보았습니다.
GitHub - boostcampwm2023/web17_morak: Morak | 네이버 부스트캠프 내 모각코 모집/관리 플랫폼 🧑🏻💻
Morak | 네이버 부스트캠프 내 모각코 모집/관리 플랫폼 🧑🏻💻👩🏻💻👨🏻💻. Contribute to boostcampwm2023/web17_morak development by creating an account on GitHub.
github.com
TMAP Open API는 웹 개발 또는 어플리케이션 개발에 다양하게 활용될 수 있도록, Javascript 형태로 제공되는 TMAP 지도 플랫폼입니다. TMap API는 이미지로 지도를 그리는 Raster Map(V2)과 실시간으로 지도를 그리는 Vector Map(V3) 두 가지를 지원하며 Vector Map은 확대/축소가 자연스럽고 회전 기능이 있는 차이점이 있다고 하니 참고하시면 좋을 것 같습니다. 직접 사용해 보았을 때는 지원하는 기능은 Raster Map이 더 많았습니다.
또한, 이 글에서 설명하는 방식은 Raster Map 방식인 TMapv2를 사용했습니다. TMapv3에 적용할 때는 메소드명이나 사용하는 방식이 다를 수 있으니, 자세한 사항은 TMap의 공식 문서를 참고해 주세요.
기능 설명

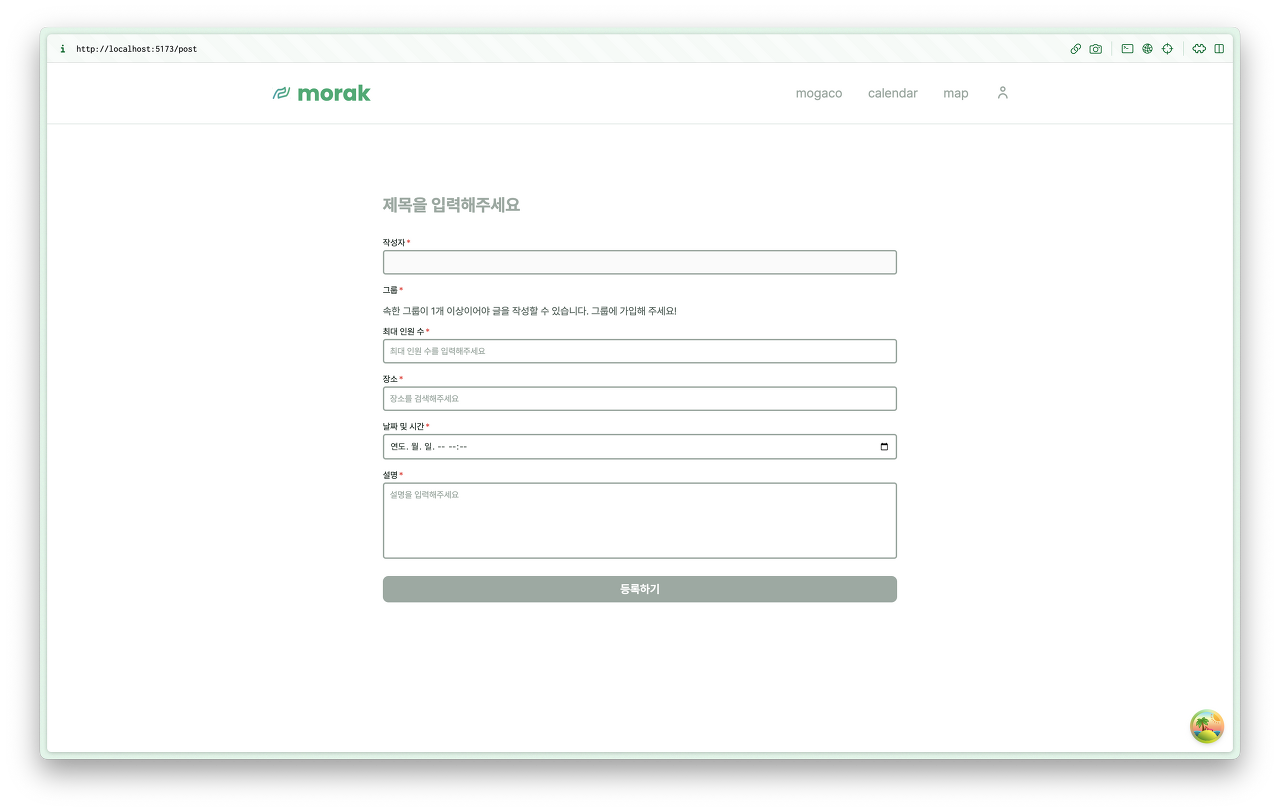
모락에서는 모각코를 주최할 경우 폼을 작성하여 글을 등록합니다. 폼 작성 시 주소를 입력하는 부분이 있는데, 이 부분을 단순 텍스트가 아닌 주소 형식의 텍스트로 입력받기 위해 TMap API를 사용했습니다.
지도 띄우기
import { useEffect, useState } from 'react';
import { TMap } from '@/types';
const { Tmapv2 } = window;
export const useMap = (mapRef: React.RefObject<HTMLDivElement>) => {
const [mapInstance, setMapInstance] = useState<TMap | null>(null);
useEffect(() => {
if (mapRef.current?.firstChild || mapInstance) {
return;
}
const map = new Tmapv2.Map('map', {
zoom: DEFAULT_ZOOM_LEVEL,
zoomControl: false,
center: new Tmapv2.LatLng(INITIAL_LATITUDE, INITIAL_LONGITUDE),
});
map.setZoomLimit(MIN_ZOOM_LEVEL, MAX_ZOOM_LEVEL);
setMapInstance(map);
}, [mapRef, mapInstance]);
};
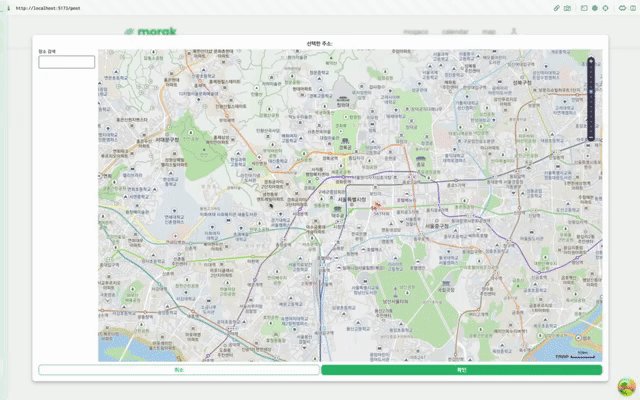
우선 지도는 렌더링할 것 하나만 띄우면 됩니다. 지도를 띄우기 위한 useMap 훅을 작성했습니다.
useMap의 인자인 mapRef는 설정한 지도와 div 태그를 연결해 주기 위해 사용했습니다.
또한 이후에 new Tmapv2.Map로 생성한 map 변수에 접근하여 지도를 조작할 필요가 있는데, 이를 위해 mapInstance state를 만들어 저장해 두었습니다.
useEffect 내의 if 문에서 mapRef.current?.firstChild와 mapInstance를 검사한 이유는, 지도 객체가 두 개 생성되는 버그가 발생하는 경우가 있었기 때문에 다음 포스팅을 참고하여 해결했습니다.

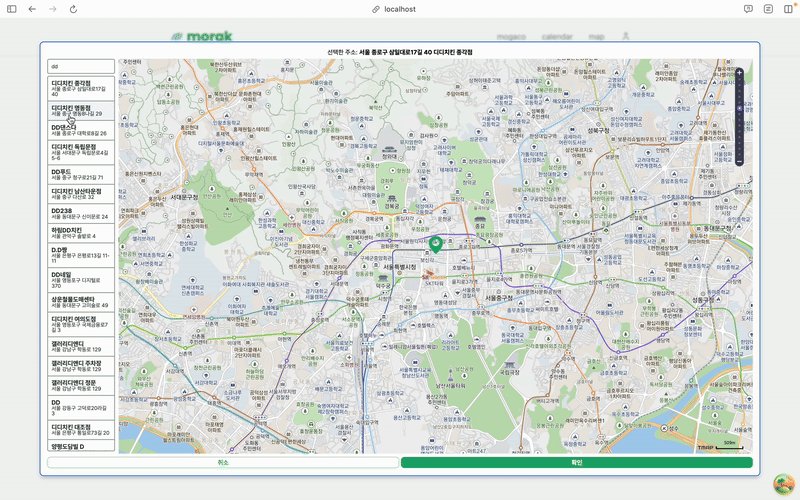
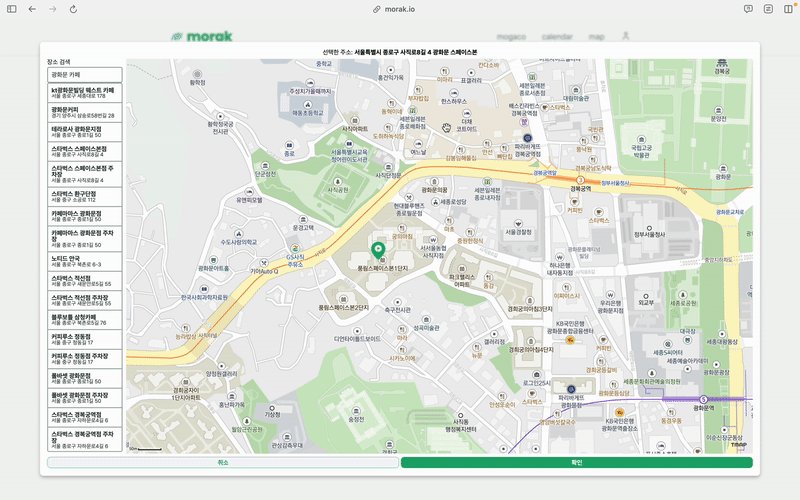
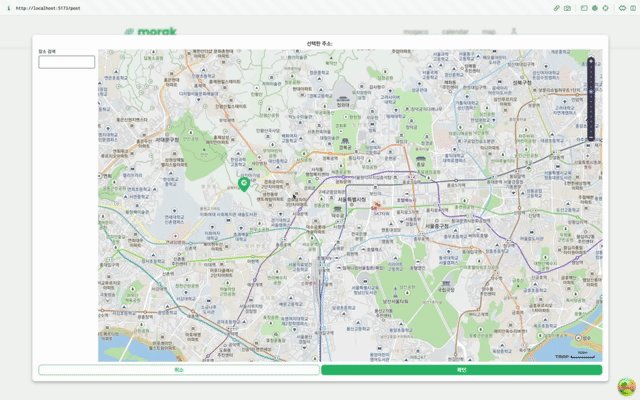
다음과 같은 방식으로 모달에 지도를 띄울 수 있습니다.
검색어로 장소 선택하면 지도에 핀으로 보여 주기

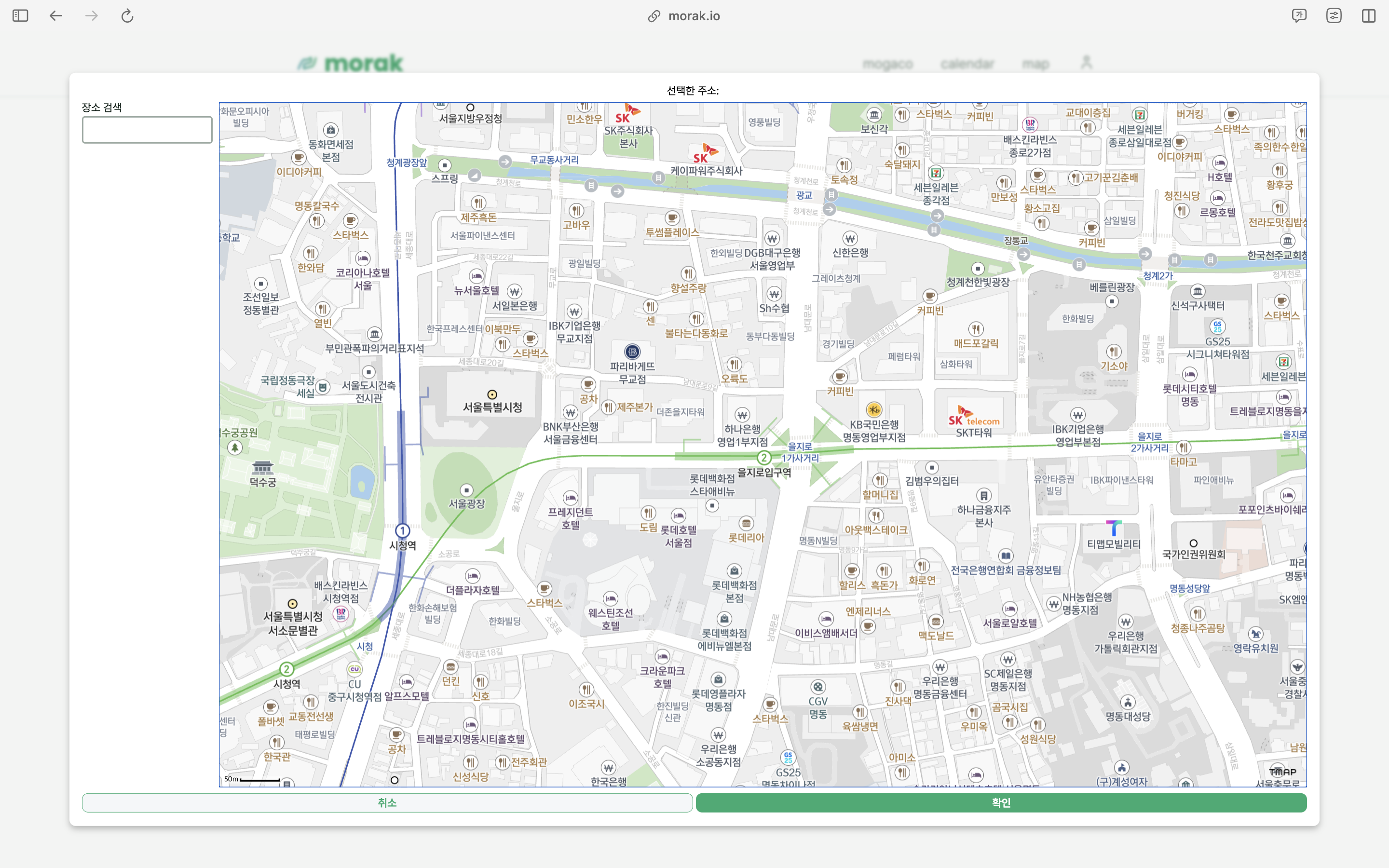
장소 모달의 왼쪽 상단의 인풋에 장소 키워드를 검색하면 검색 결과가 리스트 형식으로 출력되며, 리스트 내의 아이템을 클릭하면 장소가 선택됩니다. 사용자에게 선택한 장소를 지도 내에서도 보여 주기 위해 핀으로 표시해 주는 기능을 구현했습니다.
import { useCallback, useEffect, useState } from 'react';
import { Marker } from '@/components/Map/Marker';
import { TMap, TMapMarker } from '@/types';
const { Tmapv2 } = window;
export const useMap = (mapRef: React.RefObject<HTMLDivElement>) => {
const [mapInstance, setMapInstance] = useState<TMap | null>(null);
const [currentMarker, setCurrentMarker] = useState<TMapMarker | null>(null);
// 지도 띄우는 코드 생략
const updateMarker = useCallback(
(coord: { latitude: number | null; longitude: number | null }) => {
const { latitude, longitude } = coord;
if (!(latitude && longitude) || !mapInstance) {
return;
}
if (currentMarker) {
const { _lat: prevLatitude, _lng: prevLongitude } =
currentMarker.getPosition();
if (prevLatitude === latitude && prevLongitude === longitude) {
return;
}
}
currentMarker?.setMap(null);
const position = new Tmapv2.LatLng(latitude, longitude);
const marker = new Tmapv2.Marker({
position,
map: mapInstance,
icon: markerIcon,
iconSize: new Tmapv2.Size(50, 50),
})
setCurrentMarker(marker);
mapInstance?.setCenter(position);
},
[mapInstance, currentMarker],
);
return { mapInstance, updateMarker };
};
우선 useMap 훅에서 장소의 선택에 따라 지도에 마커를 찍어 주는 updateMarker라는 메소드를 만들었습니다.
updateMarker에서는 인자로 받은 coord의 위도/경도와 이미 찍혀져 있는 marker의 위도/경도 값을 비교합니다.
인자로 받은 coord가 유효하지 않거나, coord가 변경되지 않았다면 updateMarker는 마커의 위치를 변경하는 로직을 실행하지 않습니다.
만일 coord의 위도/경도가 변경되었다면, currentMarker.setMap(null)로 마커를 지도에서 지우고 새로운 커스텀 마커를 지도에 추가해 줍니다.
그리고 mapInstance.setCenter(position)으로 새로 찍은 마커가 지도 중앙에 표시되도록 보여 줍니다.
TMapLatLng와 같은 타입은 TMap API Guide를 참고하여 생성했습니다.
그리고 맵 모달에서는 useMap 훅의 updateMarker 메소드를 이용합니다.
우선 장소 리스트 중 하나의 장소를 선택하기 위해 클릭하면 onClickAddressListItem 메소드가 호출됩니다. 해당 메소드는 coord에 선택한 장소의 위도와 경도를 저장합니다.
import { useEffect, useRef, useState } from "react";
import { useMap } from "./useMap";
export function MapModal() {
const [selectedAddress, setSelectedAddress] = useState("");
const [coord, setCoord] = useState<{
latitude: number | null;
longitude: number | null;
}>({
latitude: null,
longitude: null,
});
const mapRef = useRef<HTMLDivElement>(null);
const { updateMarker } = useMap(mapRef);
useEffect(() => {
updateMarker(coord);
}, [coord, updateMarker]);
const onClickAddressListItem = <
Event extends React.MouseEvent | React.KeyboardEvent,
>(
e: Event,
) => {
setSelectedAddress(e.currentTarget.getAttribute("value") || "");
const coordinate = {
latitude: Number(e.currentTarget.getAttribute("data-lat")),
longitude: Number(e.currentTarget.getAttribute("data-lon")),
};
setCoord(coordinate);
};
return (
// 생략
);
}
그리고 coord가 변경되었다면, updateMarker를 호출해 지도의 마커를 변경합니다.

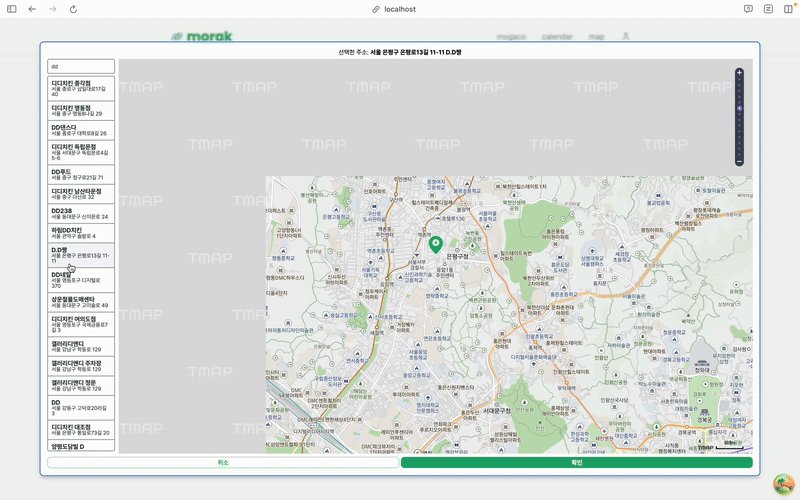
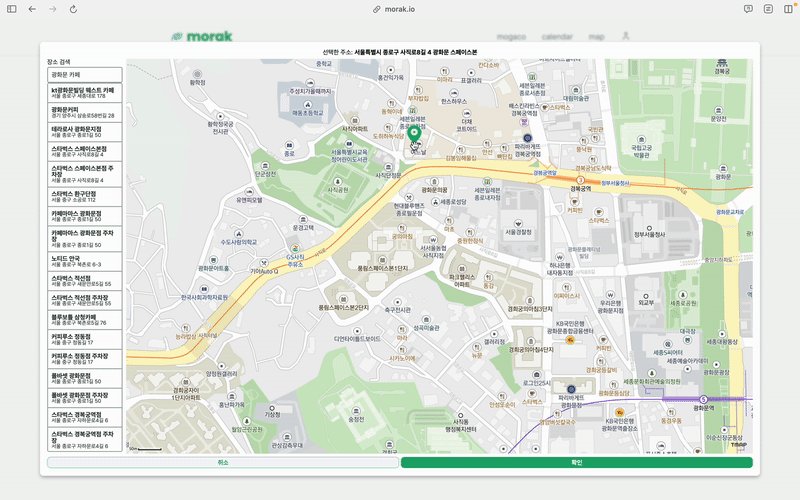
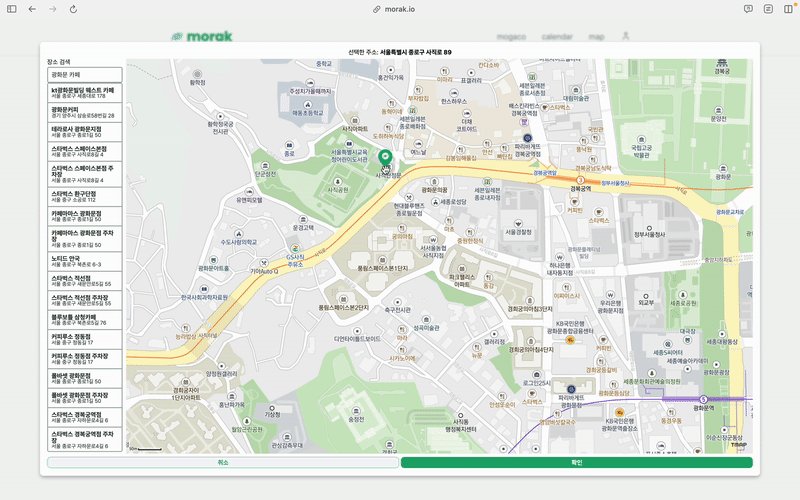
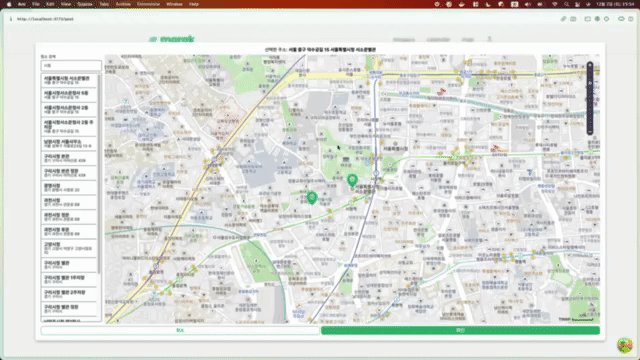
다음과 같이 장소 리스트를 클릭했을 때 지도의 마커를 띄울 수 있게 되었습니다.
지도 클릭 시 마커 띄우기
장소를 텍스트로 검색하는 것 외에도 지도를 클릭하여 원하는 장소를 선택할 수 있는 기능을 구현했습니다.

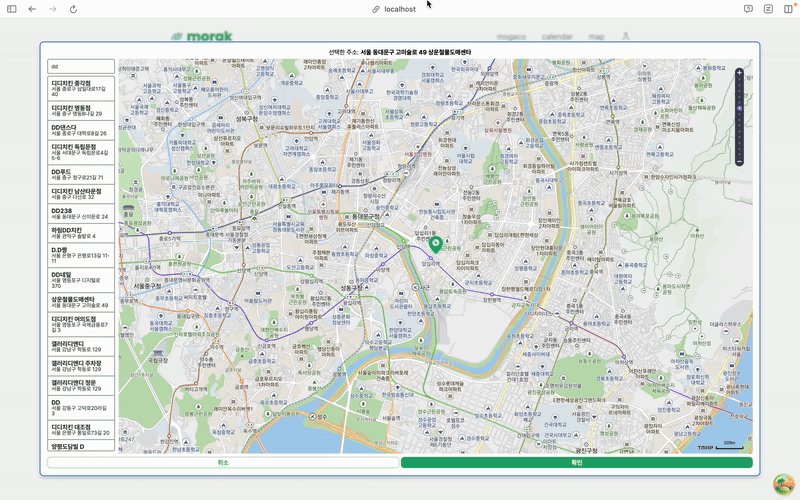
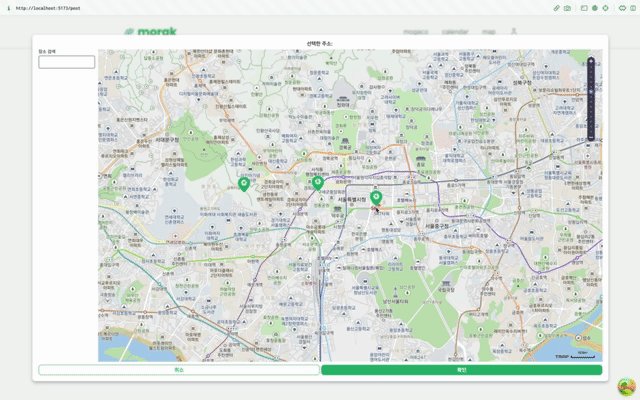
T Map 클릭한 위치에 마커 표시하기 예시에 나온 대로 구현을 시도했으나, 다음과 같이 마커가 여러 개 찍히는 문제가 발생했습니다.

따라서 예시와 같은 방식이 아닌 currentMarker로 마커를 관리하고, 마커의 position을 바꾸어 새로운 위치에 마커를 찍어 주는 방향으로 구현했습니다.
코드는 다음과 같습니다.
import { useEffect, useState } from "react";
import { Marker } from "@/components/Map/Marker";
import { TMap, TMapMarker } from "@/types";
const { Tmapv2 } = window;
export const useMap = (mapRef: React.RefObject<HTMLDivElement>) => {
const [mapInstance, setMapInstance] = useState<TMap | null>(null);
const [currentMarker, setCurrentMarker] = useState<TMapMarker | null>(null);
useEffect(() => {
if (!mapInstance) {
return;
}
mapInstance.addListener("Click", (e) => {
const { latLng } = e;
const position = new Tmapv2.LatLng(latLng.lat(), latLng.lng());
if (!currentMarker) {
const marker = new Tmapv2.Marker({
position,
map: mapInstance,
icon: markerIcon,
iconSize: new Tmapv2.Size(50, 50),
})
setCurrentMarker(marker);
} else {
currentMarker.setPosition(position);
}
});
}, [mapInstance, currentMarker]);
};
여기서 currentMarker가 없다면 새로운 마커를 생성하여 setCurrentMarker에 할당하고,
currentMarker가 있다면 setPosition 메소드를 사용해 마커의 포지션만 바꿔서 사용할 수 있도록 구현했습니다.
그러나 이 문제를 해결하고 나니, 또 다른 문제에 직면했습니다. (버그 쳇바퀴...)
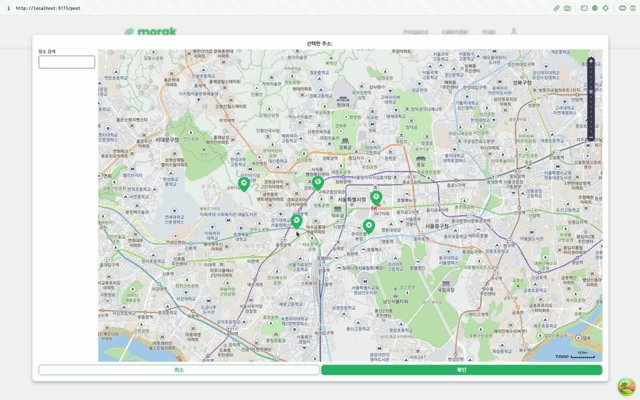
장소 클릭 시 생기는 마커와 지도 클릭 시 생기는 마커가 따로 존재한다는 문제도 발생했습니다.

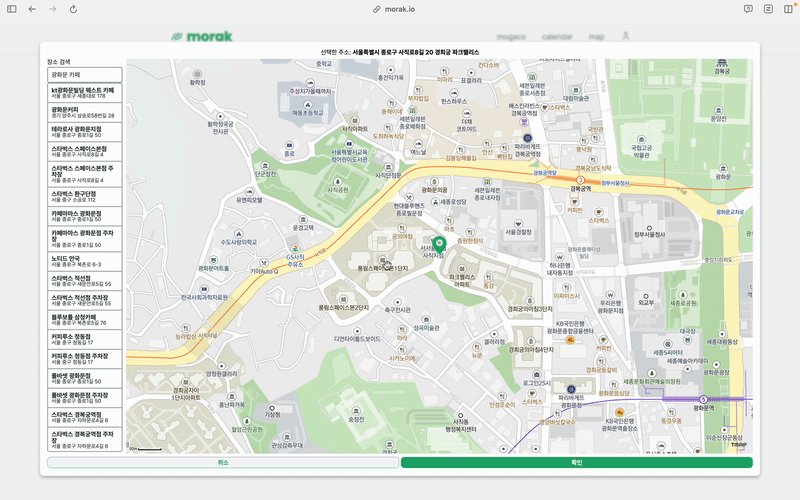
이를 위해 지도나 장소를 클릭하여 선택한 주소를 변경할 경우 currentCoord(위도/경도) 값을 바꾸고, currentCoord가 변경되었을 때 변경된 위도/경도에 마커를 찍어 주도록 로직을 변경하여 장소 선택 기능을 완성했습니다.
import { useEffect, useState } from 'react';
import { TMap, TMapEvent, TMapLatLng, TMapMarker } from '@/types';
const { Tmapv2 } = window;
export const useMap = (mapRef: React.RefObject<HTMLDivElement>) => {
const [mapInstance, setMapInstance] = useState<TMap | null>(null);
const [currentMarker, setCurrentMarker] = useState<TMapMarker | null>(null);
const [currentCoord, setCurrentCoord] = useState<TMapLatLng | null>(null);
useEffect(() => {
if (!currentCoord) {
return;
}
const makeMarker = (position: TMapLatLng) => {
if (!mapInstance) {
return;
}
currentMarker?.setMap(null);
const marker = new Tmapv2.Marker({
position,
map: mapInstance,
icon: markerIcon,
iconSize: new Tmapv2.Size(50, 50),
})
setCurrentMarker(marker);
};
makeMarker(currentCoord);
}, [currentCoord, mapInstance]);
useEffect(() => {
if (!mapInstance) {
return;
}
const changeCoord = (e: TMapEvent) => {
const { latLng } = e;
const position = new Tmapv2.LatLng(latLng.lat(), latLng.lng());
setCurrentCoord(position);
};
mapInstance.addListener('click', changeCoord);
}, [mapInstance, currentCoord]);
};
후기
다음과 같이 지도 API를 사용하여 서비스의 기능을 구현할 수 있었습니다. TypeScript를 지원하지 않는 API의 타입을 일일이 작성하여 사용하는 것도 처음엔 까다로웠고, JavaScript의 예시를 React에 적용하려다 보니 어려운 점도 많았지만 문제를 파악하고 분석하며 다른 해결 방안을 모색하는 길을 통해 한 걸음 더 성장할 수 있는 계기가 되지 않았나 생각합니다.
TMap API를 React에 적용하는 글이 많지 않았기 때문에, 저의 포스팅으로 조금이나마 도움이 될 수 있었으면 좋겠습니다. 자세한 코드를 살펴보고 싶으시다면 리팩토링 중인 코드지만 참고해 주시고 ⬇️⬇️⬇️ 더 많은 도움이 필요하시거나 피드백을 주고 싶다면 댓글로 의견을 남겨 주셔도 좋습니다!
https://github.com/boostcampwm2023/web17_morak/blob/develop/app/frontend/src/hooks/useMap.ts