-
원티드 프리온보딩 프론트엔드 코스 개인 과제 회고ETC 2022. 2. 24. 19:15

내가 참여한 원티드 프리온보딩 프론트엔드 코스는 2022/01/24부터 시작해 중간에 설날 연휴가 껴 있다. 해서 1주차 배우고 한 주를 쉴 수 있었는데, 필수가 아닌 개인 과제도 하나 있었다. 연휴에 놀지 말고 공부나 하자 해서 시도하게 되었다. 사실 타입스크립트, 리덕스 등 엄청 배울 게 많았던 일주일이었음
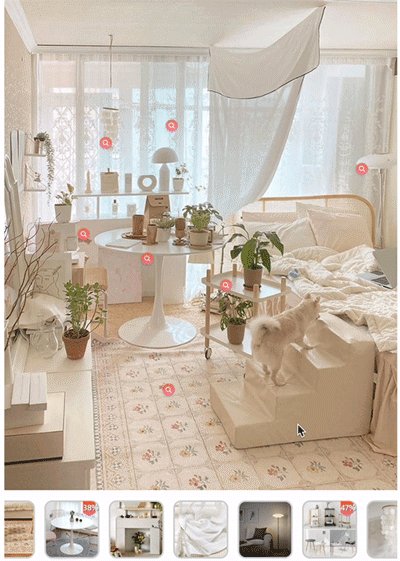
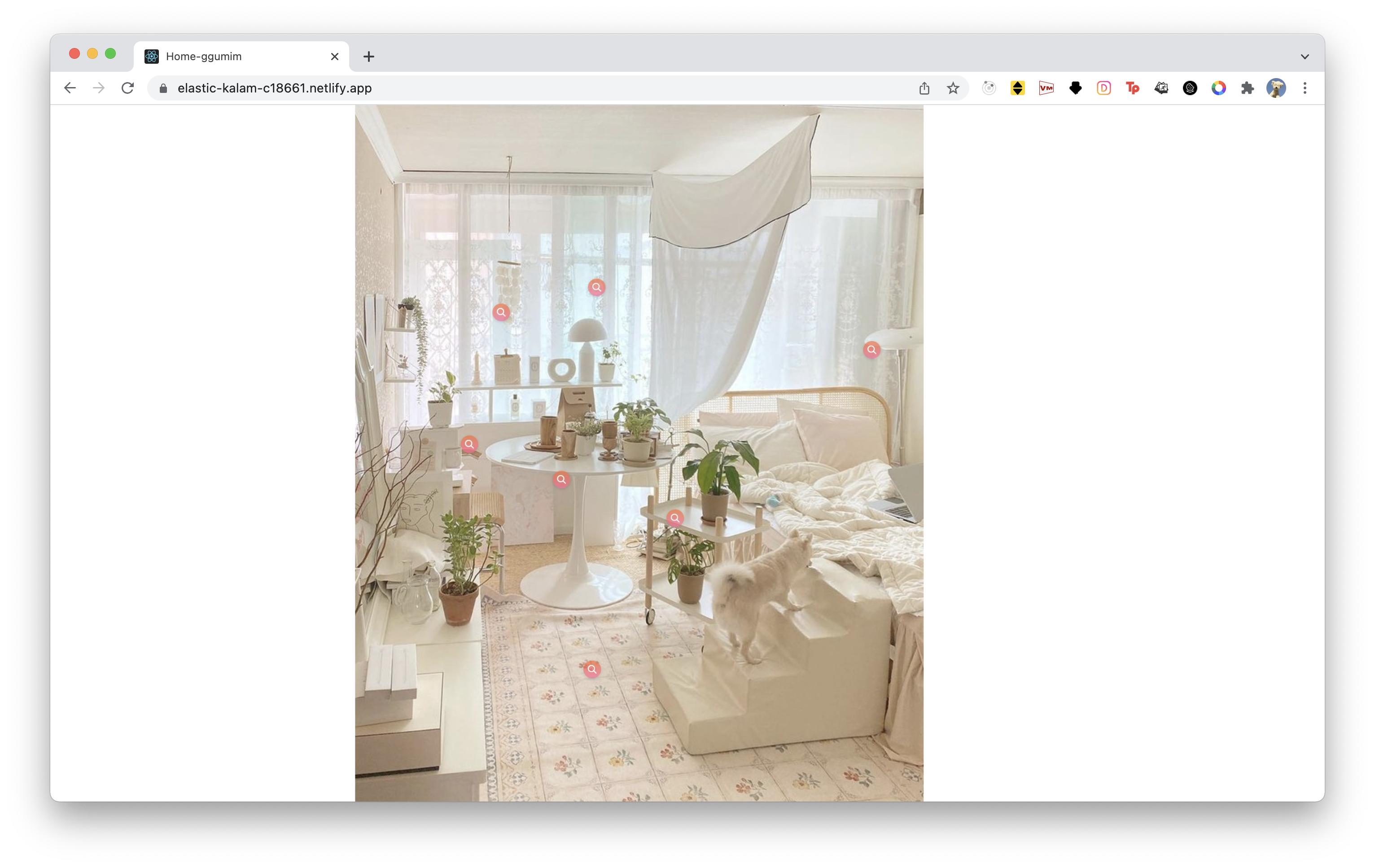
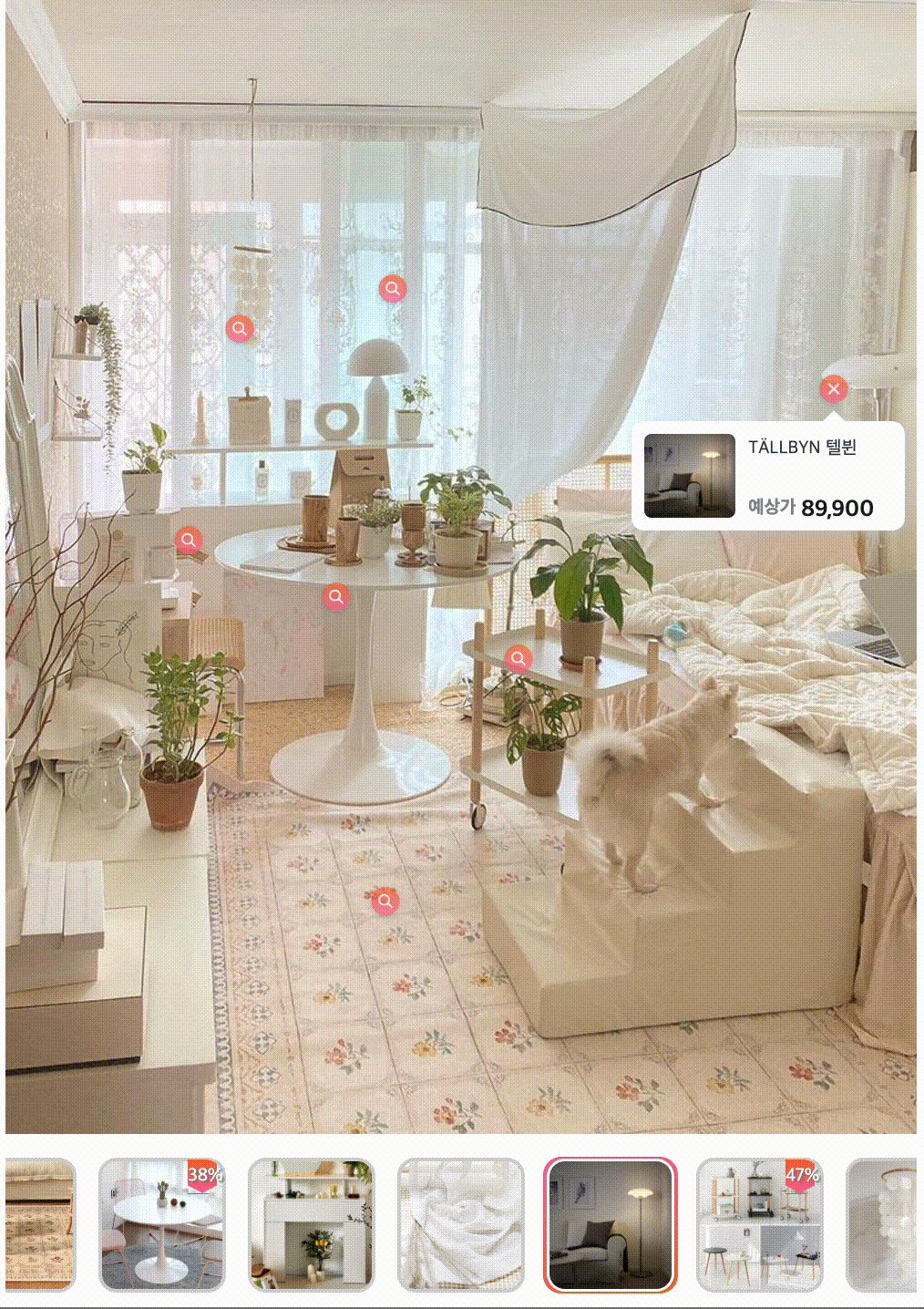
기능은 이 링크에 있는 화면을 구현하는 거였고, 처음 봤을 땐 좀 어렵겠는데? 싶었으나 은근 빨리 끝난 과제였다.
1. API 연동
사실 API 연동하는 데 시간이 많이 걸렸다. 벨로퍼트 리액트로 리덕스를 조금 공부하고 나서 과제에 돌입했었는데, 거기서 배운 커스텀 훅을 쓰려다 뭐가 잘 안 되더라....
아무튼 API 호출은 이런 식으로 진행했다.
export async function getHome(dispatch) { dispatch({ type: "GET_HOME" }); try { const response = await axios.get( "https://cdn.ggumim.co.kr/test/image_product_link.json" ); dispatch({ type: "GET_HOME_SUCCESS", data: response.data }); } catch (e) { dispatch({ type: "GET_HOME_ERROR", error: e }); } }function Home() { const state = useHomeState(); const dispatch = useHomeDispatch(); const { data: home, loading, error } = state.home; useEffect(() => { getHome(dispatch); }, [dispatch]); }요번에도 Context API로 전역 상태를 관리했고, state랑 dispatch 나눠서 context를 만들었는데 이게 후에 리덕스 배우는 데 도움이 많이 됐다. 리덕스를 처음 접하시는데 조금 어렵다 싶은 분들에게 추천한다. 참고한 링크이다.
2. 가구 상세 정보 버튼 구현
상세 정보 버튼은 API에 이미지 x, y축 좌표 값이 함께 들어가 있어 좌표를 사용해 버튼을 올바른 위치에 놓아야 했다. 이미지 사이즈와 좌표 값이 일치하지 않는 것 같아서 처음에는 이미지의 가로 세로 값을 사용해 변환을 해 줘야 하는 걸까? 했는데 이게 웬걸. 그냥 position: absolute 설정하고 top, left에 각각 x 좌표, y 좌표 찍어 주니 원하는 대로 버튼을 놓을 수 있었다.
집꾸미기 사이트에 가 보면 이미지 스타일은 800px으로 맞춰져 있는데 800px으로 설정하니 나는 너무 크게 보이길래 500px로 설정했고, 그래서인지 잘 맞아떨어진 것 같다.
다른 분들은 1.6이라는 숫자를 곱하셨다고 했는데 그분들은 이미지를 800px로 렌더링하신 것 같았다. 원본 이미지는 1000px인데 800px에 맞추려면 0.8이 아닌 1.6을 곱해야 맞아 떨어진다는 게 잘 이해가 안 갔는데, 지금 생각해 보니 500에 잘 맞아떨어졌으면 1.6을 곱하면 800에 잘 맞는 결과인 게 납득이 간다. 500*1.6=800이니까.... 애초에 좌표가 500에 맞춰진 좌표였나 보다.
// 버튼 스타일 코드 일부 const Button = styled.button` ${(props) => css` top: ${props.x}px; left: ${props.y}px; `} `;
3. 버튼 클릭 시 가구 상세 노출
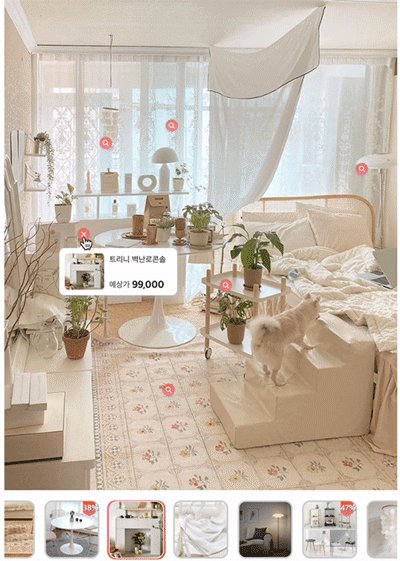
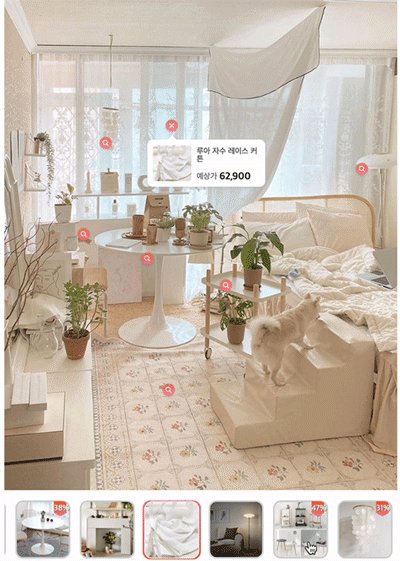
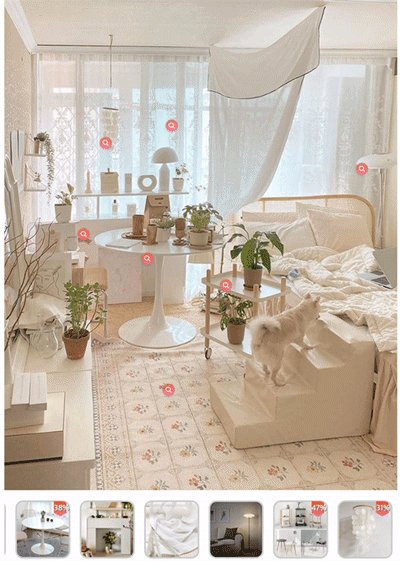
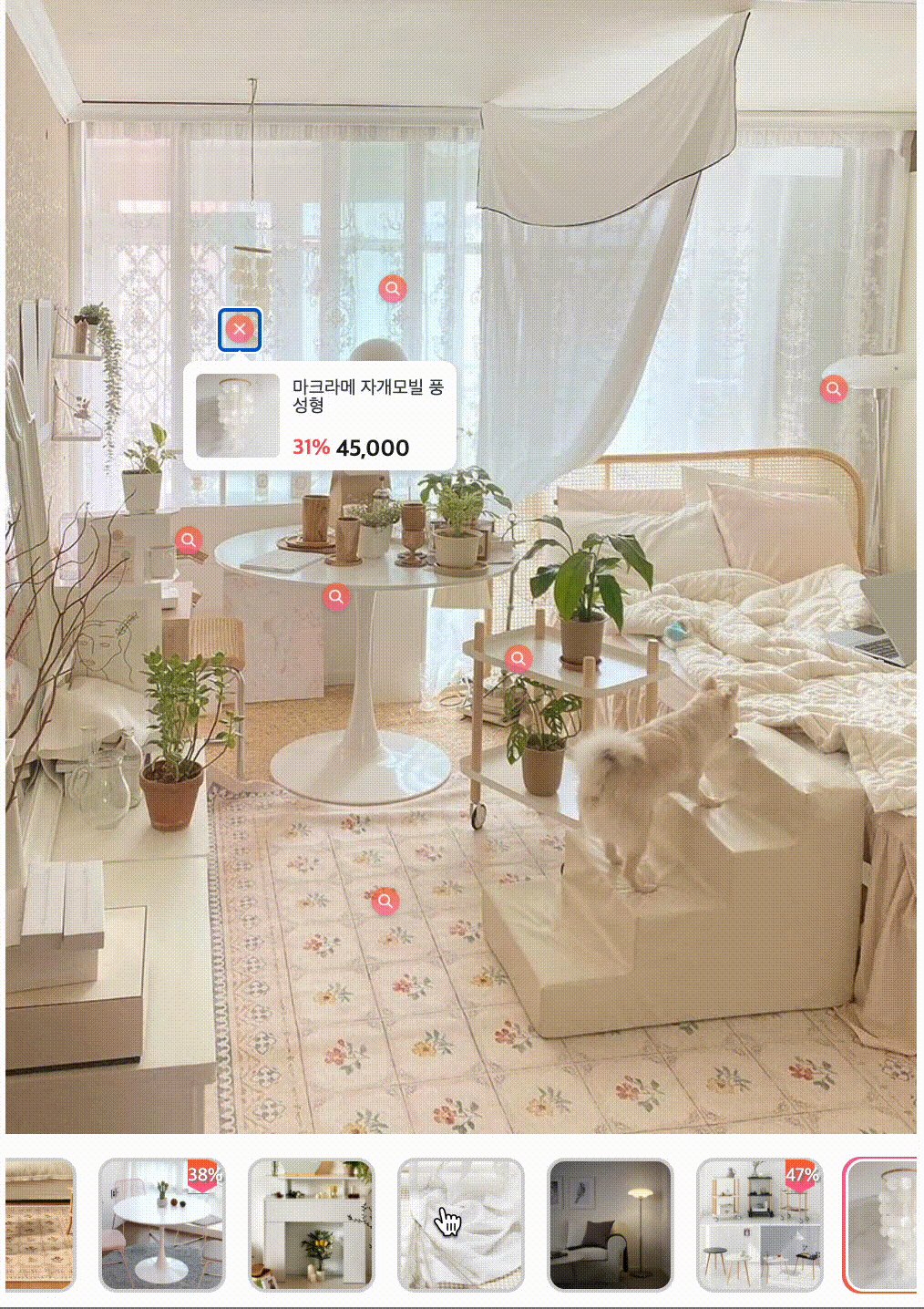
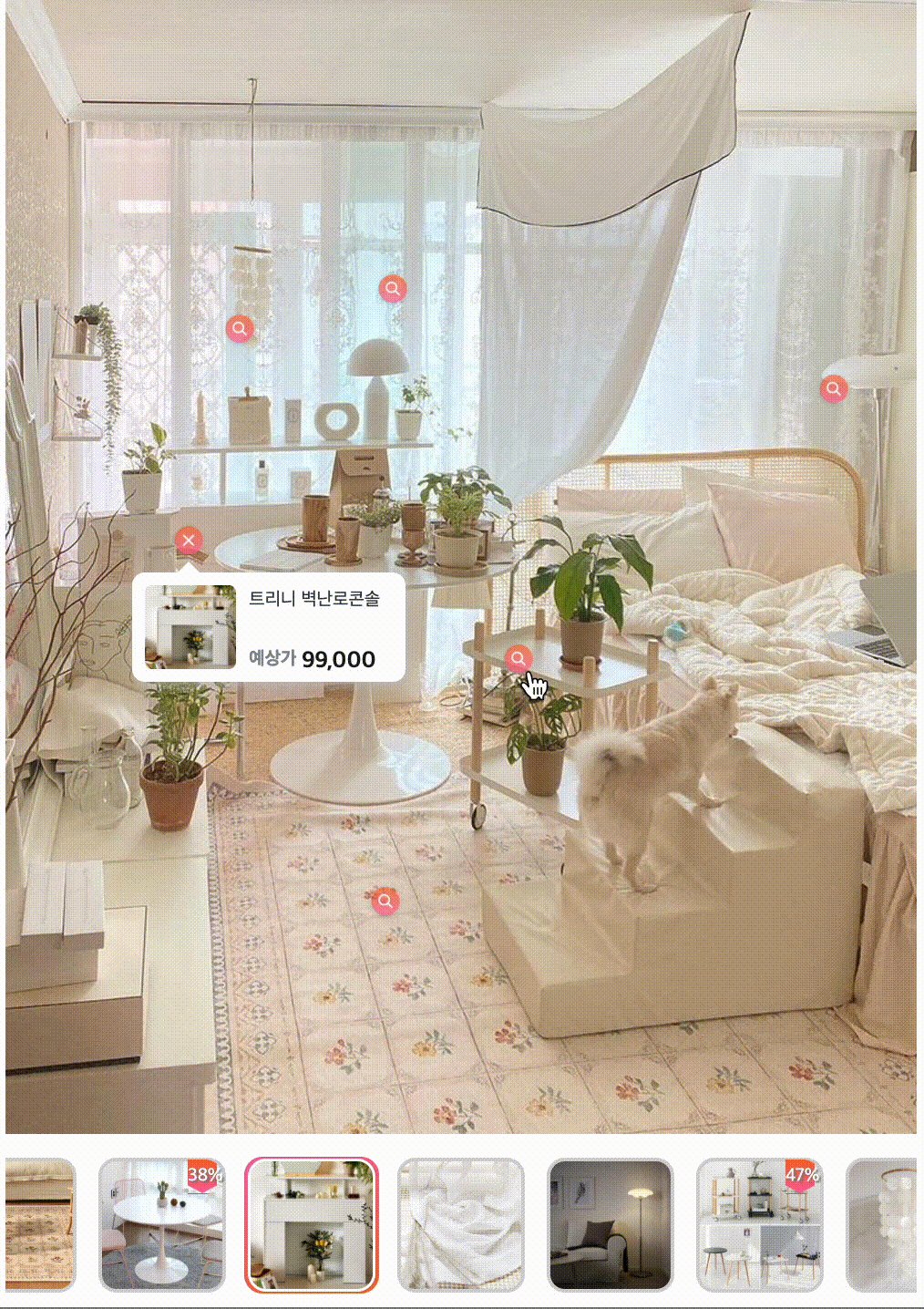
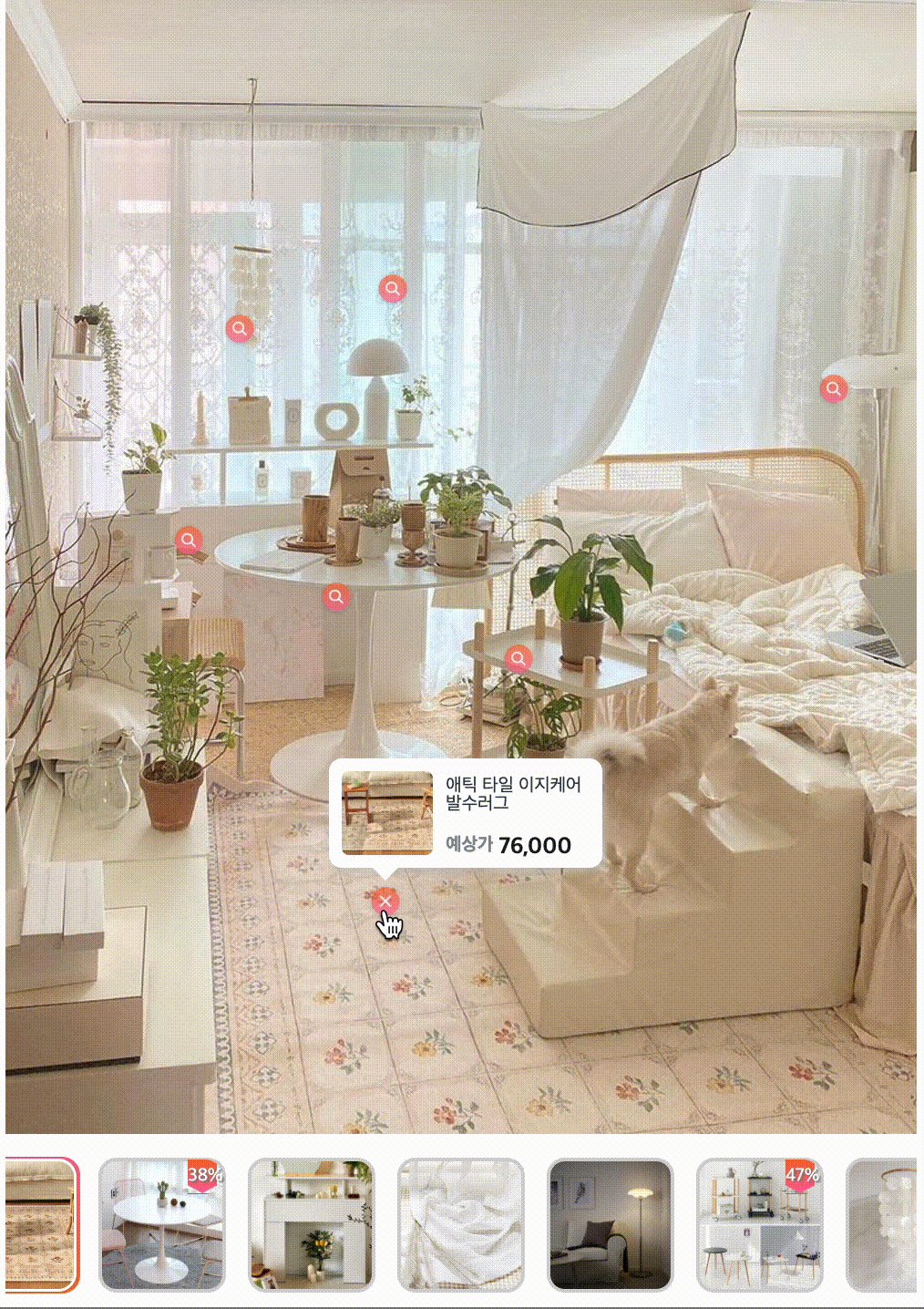
버튼을 클릭하면 가구 상세 정보를 툴팁으로 보여 준다.
다른 버튼을 클릭하면 새로운 툴팁이 보이고 열려 있던 툴팁은 닫아 줘야 한다.
동시에 밑에 렌더링한 가구 목록에 현재 선택한 가구는 표시를 해준다.과제를 처음 봤을 때 어렵겠다고 생각했던 부분이다. 그치만 검색해서 어떻게 해결하면 좋을까에 대한 고민을 하면서 okky 사이트에서 힌트를 얻었다. 클릭한 가구의 id를 저장해 id가 일치하면 active 클래스를 부여해 해결할 수 있었다.
돋보기 버튼과 가구 목록은 컴포넌트를 따로 분리해 작성했기 때문에 클릭한 가구의 id를 저장하는 FurnitureIdx를 전역으로 관리했다.
const FurnitureIdxContext = createContext(null); export function FurnitureProvider({ children }) { const [clickIdx, setClickIdx] = useState("0"); return ( <FurnitureIdxContext.Provider value={{ clickIdx, setClickIdx }}> {children} </FurnitureIdxContext.Provider> ); } export function useFurnitureIdx() { const idx = useContext(FurnitureIdxContext); if (!idx) { throw new Error("Cannot find FurnitureProvider"); } return idx; }const { clickIdx, setClickIdx } = useFurnitureIdx(); const onClick = (e) => { setClickIdx(e.target.id); if (clickIdx === id.toString()) { setClickIdx("0"); } }; // 버튼 이미지 설정 <Button backgroundImg={clickIdx === id.toString() ? X_BUTTON : MAGNIFYING_GLASS} />그리고 클릭하면 스타일이 바뀔 수 있도록 이런 식으로 img를 바꿔 준다든가, class 이름을 다르게 설정했다.

그래서 이런 식으로 쉽게 툴팁과 가구 목록 동시에 효과를 쉽게 넣을 수 있었다~
회고를 마치며
생각보다 빠른 시간 안에 요구사항을 구현했던 과제기에 뭐든 할 수 있다는 자신감이 붙은 계기가 된 과제이기도 하다. 어려워 보이는 과제더라도 자신감을 풀 충전한 자세로 임한다면 나는 아무도 막지 못하는 코딩 전사가 될 수 있음을.......

그리고 이 과제를 하면서 styled-component를 처음 써 봤는데 우선 JS 파일에 함께 css 코드를 쓸 수 있다는 게 굉장히 편했고 그 외에도 css와 달리 중첩 형태로 스타일을 줄 수 있다든가, 변수를 전달해 그에 맞도록 스타일을 변경할 수 있다는 것도 아주 신세계였다. css만 썼던 나의 과거를 반성했음. 아직 css만 쓰는 분 계시면 어서 갈아타세용. 근데 나만 그랬을 듯.
전체 코드는 여기서 확인해 주세요. 🥰
GitHub - ttaerrim/home-ggumim: 집꾸미기 클론 과제가 담긴 레포지토리입니다
집꾸미기 클론 과제가 담긴 레포지토리입니다. Contribute to ttaerrim/home-ggumim development by creating an account on GitHub.
github.com
'ETC' 카테고리의 다른 글
원티드 프리온보딩 프론트엔드 코스 2주차 회고 (2) — Redux (0) 2022.03.05 원티드 프리온보딩 프론트엔드 코스 2주차 회고 (1) — TypeScript (0) 2022.03.02 원티드 프리온보딩 프론트엔드 코스 1주차 회고 (3) (1) 2022.02.20 원티드 프리온보딩 프론트엔드 코스 1주차 회고 (2) (0) 2022.02.19 원티드 프리온보딩 프론트엔드 코스 1주차 회고 (1) (2) 2022.02.06